Una vez definido el concepto del framework Genesis, vamos a analizar los rasgos funcionales más importantes de los temas de la familia Genesis. Conforme el profesor del curso los vaya explicando, los alumnos y alumnas podrán ir verificando su configuración y comportamientos en sus correspondientes blogs de práctica.
1. Menú de configuración
Los temas de la familia Genesis disponen de un menú de configuración propio, diferenciado del personalizador de WordPress, el cual agrupa algunas funciones específicas que no forman parte del personalizador. Además, muchos de los plugins para la familia Genesis añaden sus correspondientes entradas a dicho menú; por ejemplo, los plugins Genesis Responsive Slider, Genesis Simple Edits y Genesis Simple Hooks añaden las siguientes entradas de menú: Configuración del pase de diapositivas, Edición fácil y Hooks fáciles, respectivamente.
2. Áreas de widgets exclusivas la página de inicio
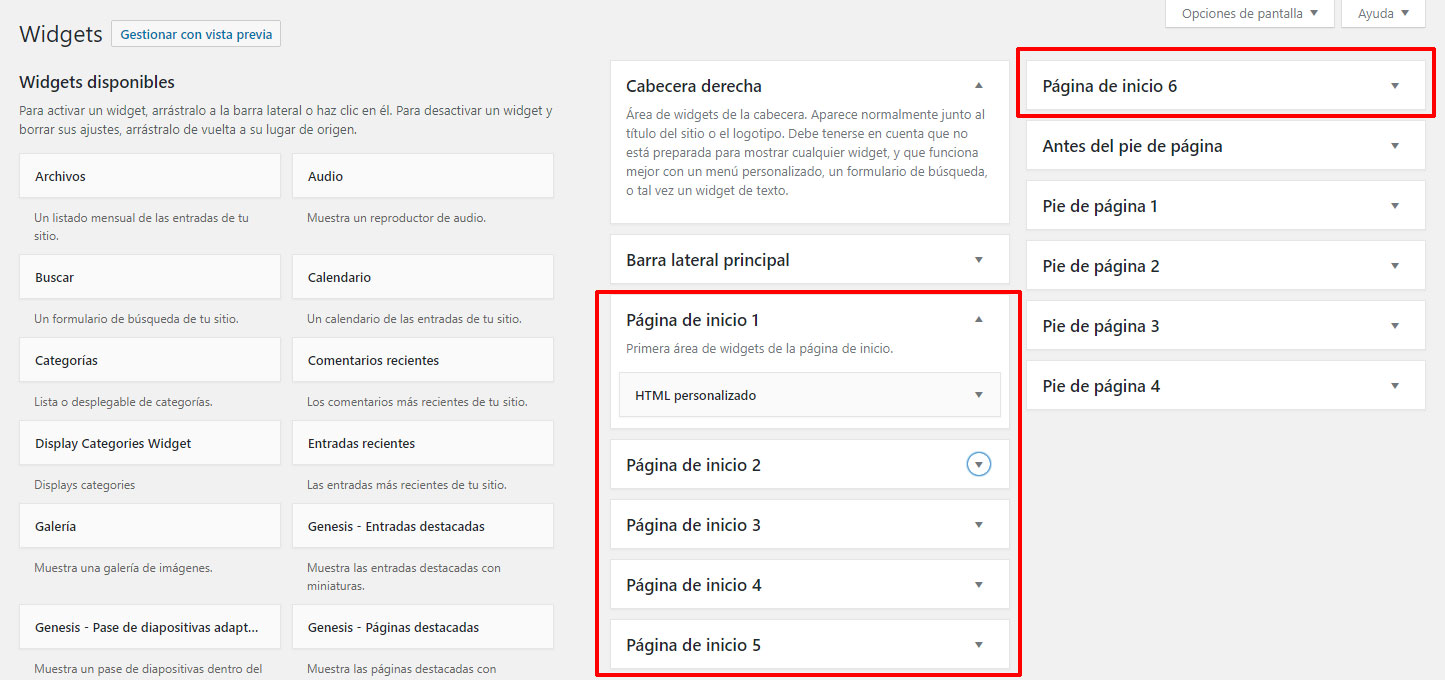
El diseño de la mayoría de los temas de la familia Genesis está basado en una página de inicio a la que están asociadas varias áreas de widgets exclusivas, mediante las cuales se puede organizar la presentación del contenido del sitio de una manera particular. Cada tema hijo tiene su propia distribución de áreas de widgets, y no todos los temas hijo utilizan los mismos widgets para dar forma a la página de inicio. Por tanto, es imposible dar instrucciones que sean universalmente válidas para configurar dicha página; en cada caso habrá que documentarse, probar, y hacer combinaciones hasta obtener el resultado óptimo. La figura 1 muestra las áreas de widgets propias del tema Business Pro, instalado en este sitio web.

3. Widgets exclusivos del framework
Todos los temas de la familia Genesis permiten utilizar una serie de widgets especiales, que son exclusivos del framework, a saber:
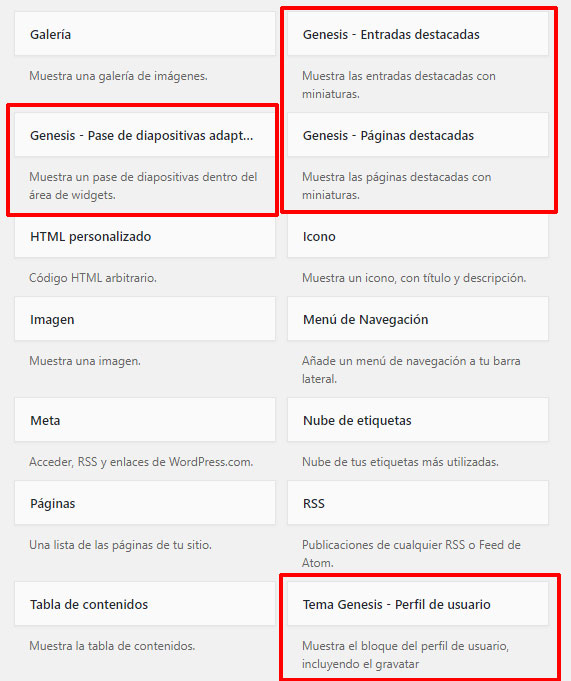
- Genesis – Entradas destacadas: sirve para mostrar una o varias entradas de las categorías seleccionadas, con título, contenido, autor, imagen destacada, etc.
- Genesis – Páginas destacadas: sirve para mostrar una página fija, con título, contenido, autor, imagen destacada, etc.
- Genesis – Perfil de usuario: permite mostrar un bloque del perfil de usuario, incluyendo su gravatar.
Además, algunos plugins específicos para la familia Genesis, como el ya citado Genesis Responsive Slider, añaden sus propios widgets; en este caso, el widget se llama Genesis – Pase de diapositivas adaptable. Todos estos widgets pueden verse en la captura de pantalla que aparece en la figura 2.
Estos widgets son muy importantes, porque con frecuencia los widgets de la familia Genesis los utilizan para estructurar y dar forma a la página de inicio o a otras páginas del sitio web.

Todos los temas de la familia Genesis son capaces de utilizar la funcionalidad nativa de los menús de WordPress, pero cada tema hijo propone un número de menús y unas ubicaciones diferentes. El número de menús más habitual es de dos, y la ubicación más frecuente suele ser la que se encuentra por encima de la cabecera, pero hay temas que proponen otras ubicaciones: bajo la cabecera, en el pie de página, etc. Como en el caso de los widgets de la página de inicio, la mejor manera de aprender a gestionar los menús de cada tema hijo es hacer pruebas y combinaciones. hasta lograr el resultado óptimo.
3.5. Diseños de página
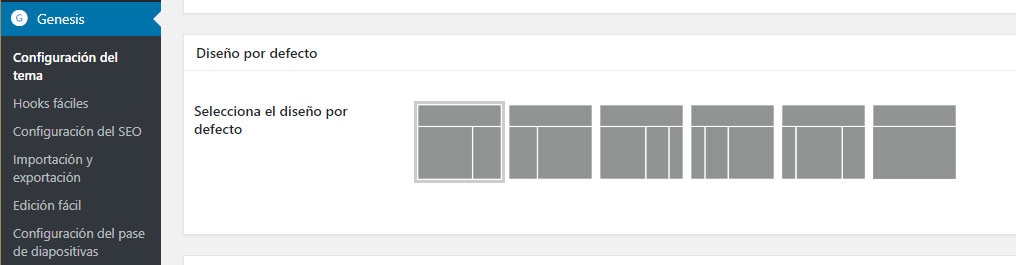
El framework Genesis dispone de varias disposiciones o diseños de página, que pueden seleccionarse a voluntad del administrador del sitio, desde el menú Genesis > Configuración del tema > sección Diseño por defecto. Los seis diseños disponibles son estos:
- Contenido a la izquierda y barra lateral a la derecha. Es el diseño por defecto de la mayoría de temas hijo, y el que aparece seleccionado en la captura de pantalla de la figura 3
- Contenido a la derecha y barra lateral a la izquierda.
- Contenido a la izquierda y dos barras laterales a la derecha.
- Contenido a la derecha y dos barras laterales a la izquierda.
- Contenido en el centro y barras laterales a derecha e izquierda.
- Contenido que ocupa toda la página, sin barras laterales.

Algunos temas-hijo proponen otros diseños adicionales, o suprimen algunos de los que acabamos de mencionar. Por ejemplo, el tema Business Pro, que se utiliza en este sitio web, prescinde de los diseños 3, 4 y 5, y en cambio añade un diseño de contenido centrado, sin barras laterales, con una caja de texto más estrecha que el diseño de anchura completa.
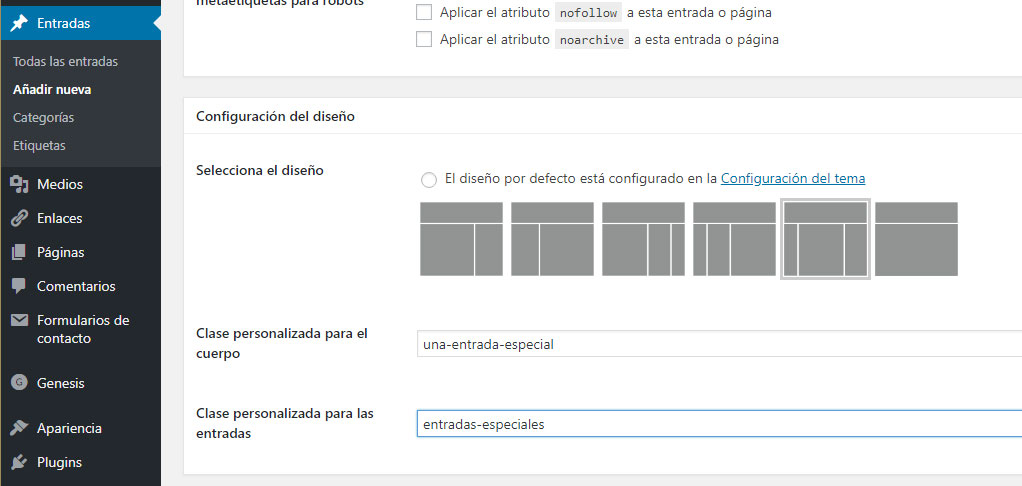
Debe tenerse en cuenta que, cuando se selecciona un diseño de página desde la configuración del tema Genesis, ese diseño se aplica a todas y cada una de las páginas del sitio web. Ahora bien, es posible anular esa configuración global y aplicar diseños individuales a cada una de las entradas, las páginas fijas, las páginas de categorías, las páginas de etiqueta y las páginas de autor, lo cual proporciona una enorme flexibilidad a estos temas, ya que la disposición de cada página se puede adaptar a las necesidades de presentación del contenido.
Ilustraremos el procedimiento de personalización de estos elementos mediante el ejemplo de una entrada individual. Para personalizarla, hay que ir al editor de entradas de WordPress, editar la entrada y, mediante la caja de metadatos denominada «Configuración del diseño», realizar las configuraciones necesarias, tal como se muestra en la figura 4. En el ejemplo que aparece en la captura de pantalla, no solo se ha seleccionado para la entrada un diseño con dos barras laterales, a derecha e izquierda, sino que además se le han asignado dos clases de estilos CSS, denominadas «una-entrada-especial» y «entradas-especiales». En la cuarta sesión del curso explicaremos cómo se definen esos estilos y cómo se pueden añadir.