Como continuación del artículo anterior, en esta segunda entrada de análisis de los rasgos funcionales más característicos del tema Genesis, explicaremos cómo se configuran las páginas de archivo o índice, cómo se activan las rutas de navegación o breadcrumbs y cómo se seleccionan las plantillas de página.
1. Diseños para las páginas de archivo
WordPress denomina «página de archivo» o «página de índice» a toda página que contenga un listado de entradas. Por tanto, en un sitio web elaborado con WordPress existen múltiples páginas de archivo: la página de inicio, la página al estilo blog, las páginas que muestran las entradas por fechas (días, meses, años), las páginas de categorías y etiquetas de entradas, las páginas de entradas por autores, la página de resultados de búsqueda, las páginas correspondientes a taxonomías personalizadas y tipos de contenido personalizados, etc.
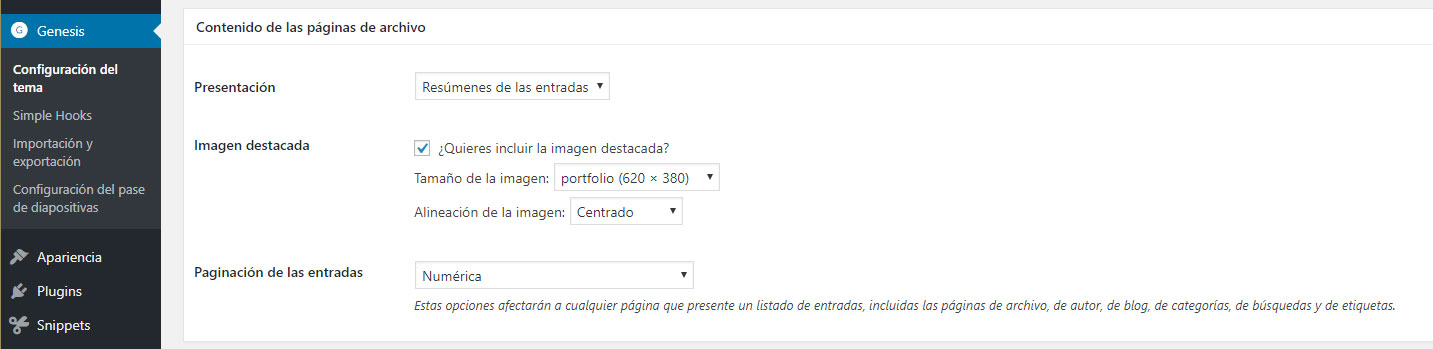
Los temas de la familia Genesis permiten configurar el contenido y disposición visual de estos listados de entradas, lo cual se realiza desde el menú Genesis > Configuración del tema > sección Contenido de las páginas de archivo. Desde esta sección se pueden configurar los siguientes parámetros:
- La selección del contenido que se mostrará. Se puede mostrar el contenido de la entrada (y en tal caso decidir si se muestra todo o solo un número X de caracteres) o el resumen. En este segundo caso, si no se ha configurado un resumen personalizado de cada artículo, el sitio web mostrará el comienzo del artículo. Nuestra recomendación es que todas las entradas y páginas se publiquen con un resumen personalizado (el cual se define en la caja de metadatos denominada «Extracto», del editor de entradas y páginas), y que además este tenga la misma longitud en todos los artículos, lo cual permite obtener unos resultados estéticos impecables.
- La presentación de la imagen destacada asociada al contenido, mediante la correspondiente miniatura de entrada. Si se decide mostrar dicha imagen, el usuario podrá seleccionar el tamaño de imagen que aparecerá en cada uno de los artículos de los listados, y cómo la imagen debe alinearse con respecto al texto. Debe tenerse muy en cuenta que el tamaño de las imágenes, así como su aspecto y el resultado estético final, vienen determinados por el diseño de cada tema. Para conseguir un resultado óptimo, es esencial que todas las entradas y páginas tengan asociada una imagen destacada; si se quiere lograr un efecto estético irreprochable, todas las imágenes destacadas deben tener, además, las mismas dimensiones y proporciones, lo cual permitirá que WordPress las muestre con el mismo tamaño.
- La paginación de las páginas de archivo. Cabe elegir entre dos esquemas de paginación: el numérico [1, 2, 3…] o el de «Página anterior » – «Página siguiente».
La captura de pantalla de la figura 1 ilustra cómo se han configurado las páginas de archivo en el tema Business Pro, instalado en este sitio web. El resultado son páginas de archivo como las siguientes: entradas de la categoría «Sesión 1», entradas publicadas en febrero de 2018, entradas correspondientes a la etiqueta ‘widgets’ o la página al estilo blog.

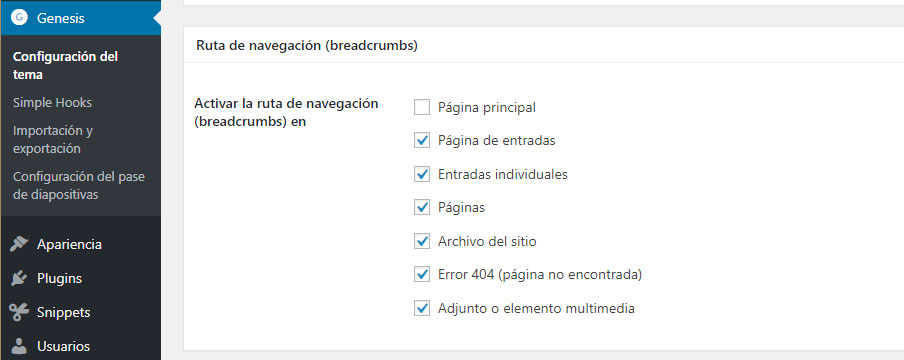
Los breadcrumbs, cuya traducción literal es ‘migas de pan’, en recuerdo de la estratagema que utilizaron Hansel y Gretel para no perderse en el bosque, es un mecanismo que permite añadir a los metadatos de cada página la ruta de navegación que conduce hasta ella. Es un mecanismo de gran utilidad, ya que no solo sirve de guía a los usuarios, sino que refuerza la coherencia del sitio web y mejora el posicionamiento de este de cara a los buscadores de Internet.
Los temas de la familia Genesis incorporan de serie este mecanismo, aunque por defecto no está activado. Recomendamos activarlo siempre, desde el menú Genesis > Configuración del tema > sección Ruta de navegación (breadcrumbs). La configuración más habitual consiste en activar la ruta de navegación en todas las páginas del sitio, excepto en la página de inicio, ya que sería redundante activar un enlace hacia esta página cuando ya el visitante está en ella. Así se muestra en la figura 2:

El efecto de la activación de este mecanismo puede verse perfectamente en ejemplos como los de las siguientes páginas: Actividades tras la sesión 1 o Formulario de contacto.
3. Plantillas de página
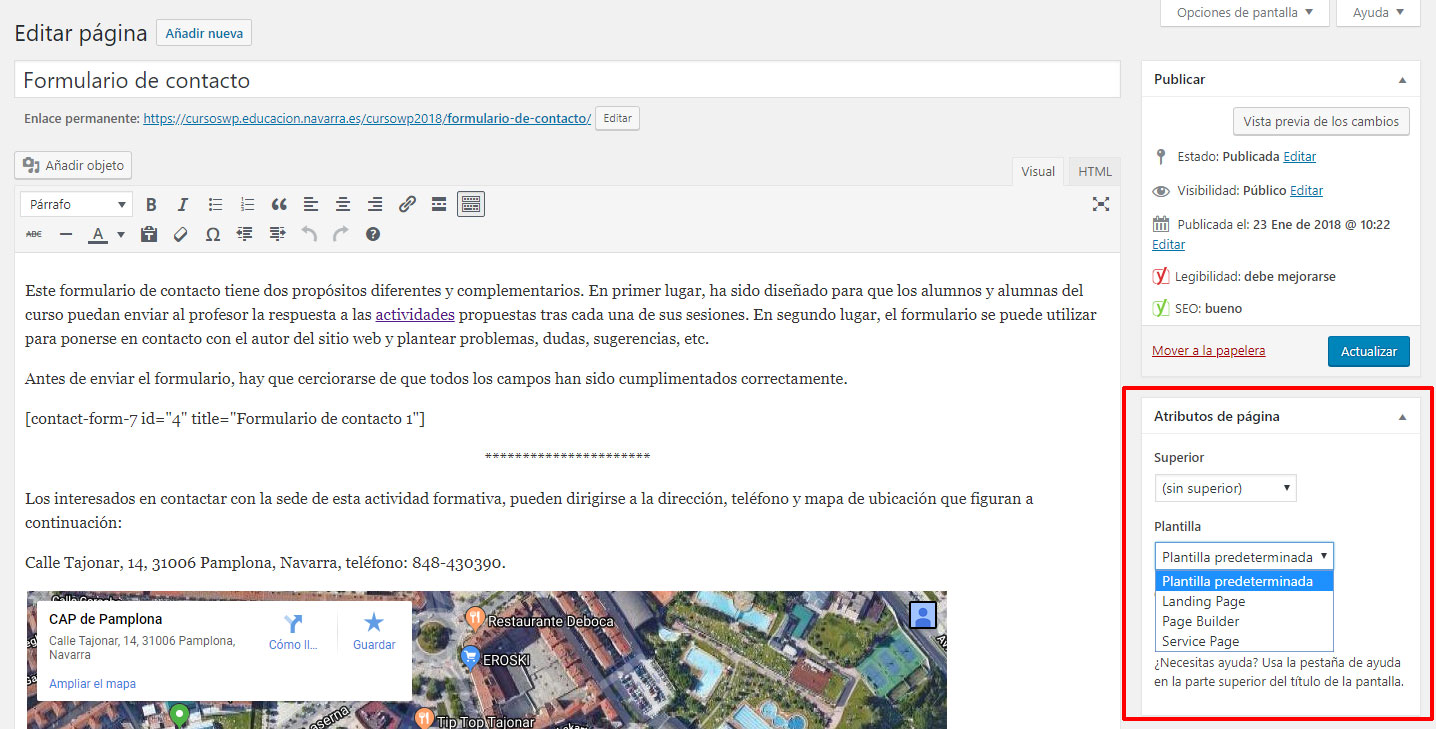
WordPress permite asignar a las páginas estáticas o fijas diferentes plantillas, mediante las cuales se puede modifican no solo su aspecto, sino también su funcionalidad (desde la versión 4.7 de WordPress, también es posible asignar plantillas a las entradas o a los artículos correspondientes a tipos de contenido personalizados). La disponibilidad de plantillas de página no es un mandato de la aplicación, sino una decisión del diseñador de cada tema, lo cual explica que algunos temas dispongan de muchas alternativas para configurar las páginas estáticas y otros de muy pocas, o incluso de ninguna.
La mayor parte de los temas hijo de la familia Genesis ofrece las siguientes plantillas de página:
- Blog: es una plantilla diseñada para que se muestre el bucle o listado de entradas propio de la presentación estándar del contenido en WordPress, es decir, con las entradas ordenadas desde la más reciente a la más antigua, en orden inverso de publicación.
- Página de archivo: es una plantilla que muestra todo el contenido del sitio, organizado por categorías, fechas y páginas estáticas, a modo de mapa del sitio.
- Página de llegada o destino: la denominada landing page es una plantilla de página dedicada a un producto o servicio concreto, a la que los usuarios llegan tras hacer clic sobre un enlace colocado en un blog, una red social u otro lugar. Suelen ser típicas de los sitios web dedicados a comercio electrónico y oferta de servicios. No es raro que la página de llegada sea la página de inicio del sitio web.
- Otras plantillas. Como ya hemos dicho, la oferta de plantillas de página varía en cada tema.
A modo de ejemplo de lo que puede encontrarse en los temas de la familia Genesis, la figura 3 muestra las plantillas de página disponibles en el tema Business Pro, instalado en este sitio web. Como puede apreciarse, no están disponibles las plantillas de blog ni de página de archivo, pero en cambio existen otras dos: la «Service Page», que permite añadir microdatos de Schema.org al contenido de una página de servicio, y la plantilla «Page Builder», que sirve para eliminar todo el contenido de la página, lo cual permite utilizarla como un lienzo en blanco y aplicarle las técnicas de diseño web propias de los llamados constructores de páginas. En la última sesión del curso activaremos dicha plantilla para realizar prácticas de diseño visual.

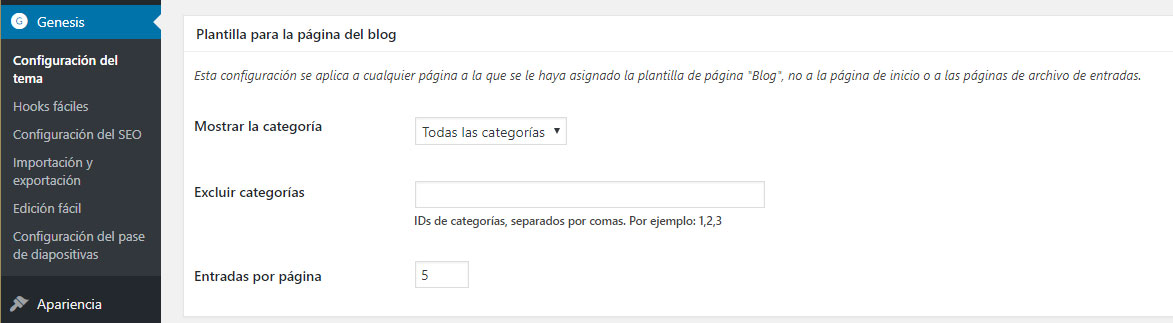
4. Plantilla para la página del blog
Algunos temas hijo de la familia Genesis (no todos) permiten configurar la forma en que se muestran las entradas del sitio cuando se asigna a una página la plantilla «blog», que acabamos de describir en el epígrafe anterior. Esta configuración se realiza desde Genesis > Configuración del tema > sección Plantilla para la página del blog. y permite decidir si se muestran todas las entradas de todas las categorías, si se incluyen o excluyen las entradas de ciertas categorías,y el número de entradas en cada página del listado, tal como puede verse en la figura 4: