1. Qué es una entrada destacada
Las entradas fijas, también denominadas sticky posts, son entradas normales de WordPress, pero con un rasgo muy singular: en lugar de mostrarse como parte de la disposición cronológica habitual del sitio web (es decir, dentro del listado de entradas, en el orden que les corresponda de acuerdo con su fecha de publicación), se muestran en una posición destacada, normalmente al principio del listado de entradas.
Esta disposición, por tanto, es muy útil para entradas a las que se les quiere dar una relevancia especial dentro de un sitio web: avisos urgentes, contenidos de especial importancia, notificaciones que no deben pasar desapercibidas, contenido que por diferentes razones se quiere que aparezca al principio del sitio, etc. Es posible crear un número ilimitado de entradas destacadas (en tal caso estas se mostrarán al principio de la página, ordenadas de forma cronológica), pero en la mayoría de los casos esta disposición tiene poco o ningún sentido.
2. Cómo se crean las entradas destacadas
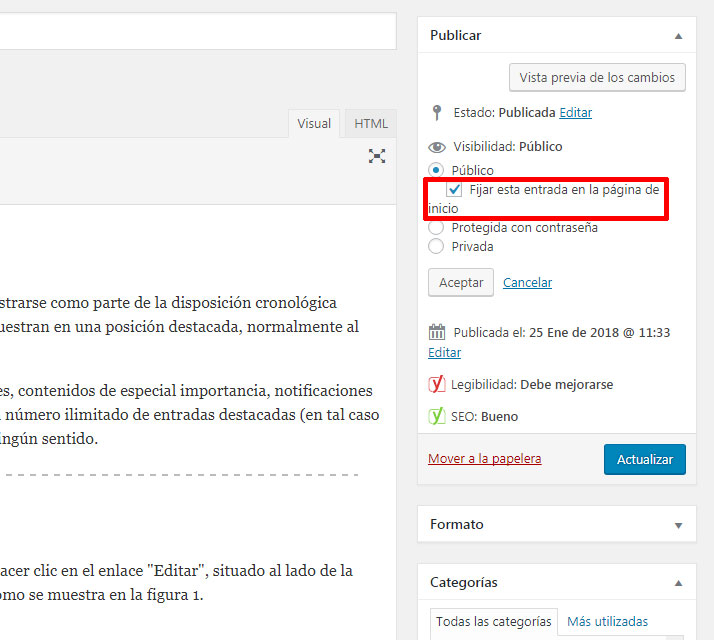
Crear una entrada destacada es muy fácil: desde el editor de WordPress, hay que ir a la caja de metadatos denominada «Publicar» y hay que hacer clic en el enlace «Editar», situado al lado de la opción «Visibilidad». Entonces se mostrará una opción adicional, denominada «Fijar esta entrada en la página de inicio», que hay que activar, tal como se muestra en la figura 1. También se puede activar la condición de entrada fija de un artículo mediante la llamada «edición rápida» de WordPress, pero esto lo veremos más adelante, en esta primera sesión del curso.

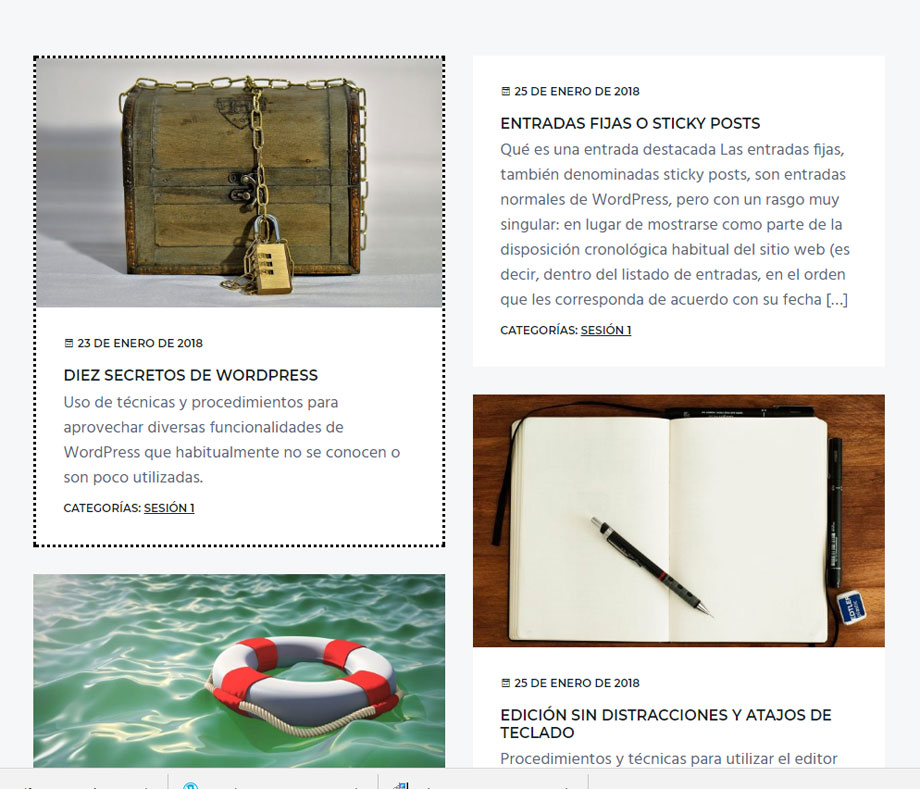
Una vez hecho esto, la entrada se mostrará en posición inicial del blog, o de los listados de entradas, tal como se muestra en la figura 2.

Una vez que haya pasado la necesidad de destacar una entrada destacada, conviene editarla para desactivar la opción. De esta manera, la entrada volverá a su posición «normal» y perderá su condición de entrada destacada.
3. Apariencia de las entradas destacadas
Cada tema o plantilla de WordPress muestra las entradas destacadas a su modo. Por tanto, el aspecto final de estas puede ser poco adecuado para las necesidades de un sitio web. Afortunadamente, es fácil personalizar el aspecto de las entradas. Basta con acudir al menú Apariencia > Personalizar > CSS adicional, y añadir la clase «sticky», con los atributos necesarios. En nuestro caso, hemos añadido el siguiente código, que da como resultado una entrada destacada ya mostrada en la figura 2, alrededor de la cual hay un borde guionado, de color negro, y de 3 píxels de anchura:
[css].sticky {
border: 3px dotted #000000;
}[/css]