1. Ayuda contextual
Uno de los elementos más desconocidos y menos utilizados de WordPress es la ayuda contextual, disponible en todas las páginas de administración de la aplicación (lo que se denomina el backend) mediante un botón o pestaña desplegable situado en el ángulo superior derecho de las páginas. Conviene tener en cuenta que la ayuda contextual no es precisamente una maravilla (no incluye un buscador, ni manuales propiamente dichos, ni tampoco ejemplos o videotutoriales), pero al menos permite tener a mano información sobre los mecanismos y técnicas más habituales en WordPress. Además, el hecho de que el contenido de la ayuda contextual se organice de forma muy parecida en todas y cada una de las páginas del backend de WordPress facilita y hace más intuitiva su consulta.
Como su propio nombre sugiere, el contenido de la ayuda contextual varía en cada página del backend; esto significa que en cada una de las páginas solo está disponible la información que tiene que ver con dicha página. Por otro lado, hay muchos plugins y temas que añaden a WordPress sus propios elementos de ayuda contextual, razón por la cual su contenido puede variar de una instalación a otra de WordPress.
La ayuda contextual de WordPress no se puede editar directamente, aunque existen algunos plugins, como por ejemplo WP Help o Better Admin Help Tabs, que permiten modificarla, añadir información, crear nuevos elementos de contenido, etc. Nuestra recomendación es no utilizarlos, ya que el proceso de modificar la ayuda es muy laborioso, y solo resulta rentable en casos muy específicos, orientados al ámbito profesional. En la mayoría de los casos y para la mayoría de los usuarios, cuando haya que buscar información sobre cómo utilizar una función de WordPress o conseguir un determinado resultado, es mucho más aconsejable acudir directamente a la búsqueda de información, manuales o tutoriales en Internet.
1.1. Recursos adicionales sobre WordPress
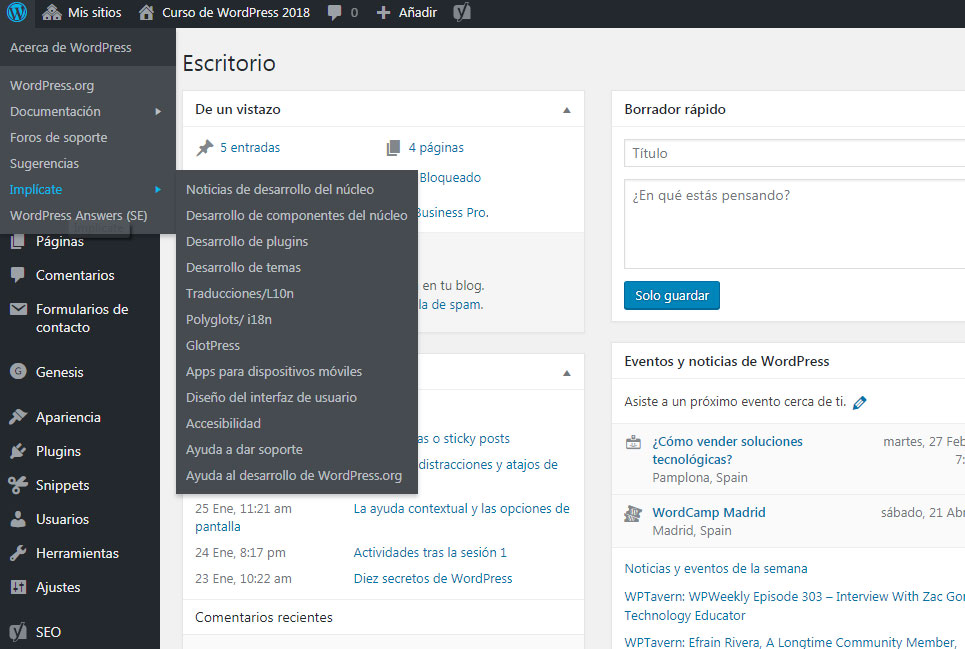
Aunque no sean parte de la ayuda contextual, WordPress brinda a los usuarios la posibilidad de acceder a distintos recursos relacionados con la aplicación. Es muy fácil acceder a estos recursos adicionales, ya que están disponibles en todas las páginas del backend. Para ello, hay que hacer clic sobre el logotipo de WordPress, que está situado en el ángulo superior izquierdo de la aplicación, en el extremo de la barra de herramientas, tal como se muestra en la figura 1.

Al hacer clic sobre dicho icono se desplegará un menú con diversos recursos sobre WordPress; la mayoría tienen carácter muy técnico, pero pueden ser de gran utilidad a los usuarios avanazados, o a aquellos que quieran profundizar en el uso de la aplicación.
2. Opciones de pantalla
Al igual que ocurre con la ayuda contexutal, todas las páginas del backend de WordPress incluyen un botón o pestaña desplegable de opciones de pantalla, situado en el ángulo superior derecho (justo a la izquierda del botón de la ayuda), que permite realizar diversas operaciones sobre el interfaz de la aplicación:
- Activar o desactivar los distintos elementos que forman parte del interfaz de administración de WordPress.
- Modificar el número de columnas en que se organizan los elementos del interfaz.
- Activar o desactivar ciertas funciones especiales, que dependen de la cada una de las páginas del backend. En sesiones posteriores de este curso veremos algunos ejemplos de uso de esta técnica.
A continuación incluimos un par de vídeos que muestran cómo utilizar esta funcionalidad.
3. Modificación del interfaz de WordPress
Tal como hemos visto en el epígrafe anterior, la apariencia de las páginas del interfaz de WordPress se puede modificar a voluntad del usuario, mediante la manipulación de las opciones de pantalla. Por otro lado, los distintos elementos del interfaz de WordPress se pueden reordenar de muchas formas distintas, para lo cual basta con situar el cursor del ratón sobre el título de un elemento del interfaz, esperar a que el ratón adquiera forma de cruz de flechas, y mover dicha caja hasta la posición deseada. Si no se quiere mover la caja, también es posible hacer clic sobre la flechita que aparece a la derecha del título, con lo cual la caja se minimizará, ocultando su contenido (pero no su título).
No es aconsejable hacer experimentos con las opciones del interfaz de WordPress, pues este ha sido diseñado por expertos con el objetivo de lograr un uso lo más eficiente posible. Ahora bien, en determinadas circunstancias (por ejemplo en pantallas de escasa resolución, o cuando de trabaja con alumnos a los que se quiere mostrar un interfaz de edición lo más limitado posible), las opciones de modificación del interfaz pueden ser muy interesantes, ya que pueden contribuir a un ahorro de tiempo y esfuerzo muy considerable.
Hay muchos plugins que permiten manipular completamente el interfaz de WordPress, pero su uso es complejo y desborda el ámbito de este curso. En la primera sesión, nos centraremos en la práctica de las operaciones de selección de opciones de pantalla y en practicar la técnica de arrastrar y soltar, para reordenar los elementos del interfaz.