1. Qué son los temas para WordPress
Un tema para WordPress es un conjunto de ficheros (de código PHP, de código CSS, de código JavaScript, imágenes y otros elementos multimedia, ficheros de traducción, etc.) que proporciona a un sitio web el aspecto y la funcionalidad previstos por sus diseñadores. Con cierta frecuencia se suele decir que los temas afectan solo al diseño del sitio (y por eso se utilizan metáforas como la del vestuario o la capa de pintura para explicar su papel), pero lo cierto es que la mayor parte de los temas también presentan funcionalidades relacionadas con la selección del contenido, la estructuración de la información, la forma en que los usuarios pueden interactuar con la aplicación, etc.
2. Anatomía de los temas para WordPress
Todos los temas para WordPress tienen una serie de rasgos comunes:
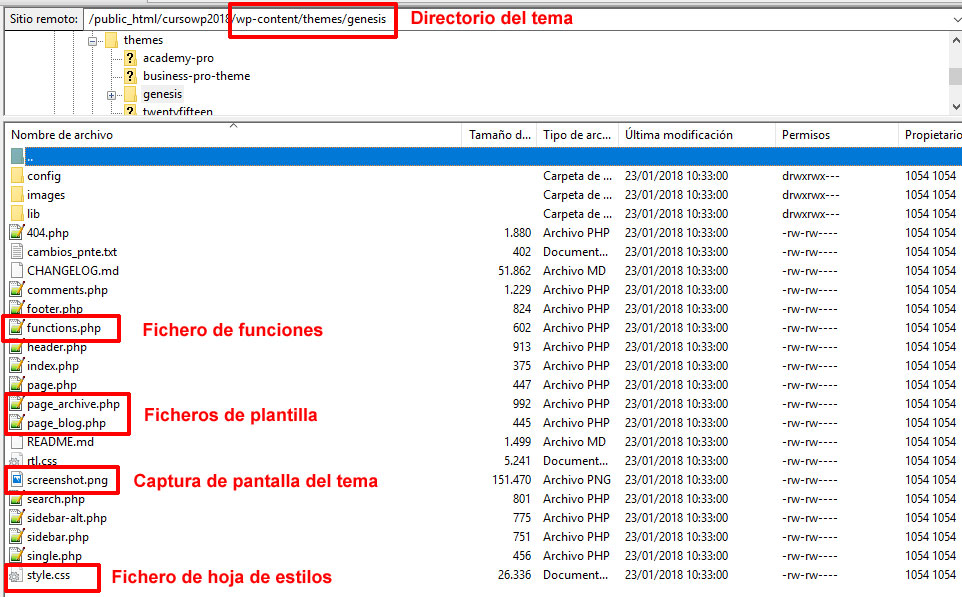
- Sus ficheros se organizan en un subdirectorio cuyo nombre suele coincidir con el nombre del tema; este subdirectorio forma parte del directorio de temas de la aplicación (/wp-content/themes). Por ejemplo, un tema que se denomine «PNTE», normalmente residirá en el subdirectorio /wp-content/themes/pnte).
- Disponen de un fichero de hoja de estilos (style.css), en el que se definen los metadatos del tema y se declaran los rasgos de estilo (tipografía, colores, espaciado, elementos icónicos, etc.) propios de su diseño.
- Incluyen diversos ficheros de plantilla, que controlan la forma en que las páginas del sitio web «leen» la información almacenada en la base de datos y la muestran en el sitio. WordPress dispone de una compleja jerarquía de plantillas, que determina cómo se genera la información en todas las posibles condiciones.
- Cuentan con un fichero de funciones, denominado functions.php, en el que se definen las funciones esenciales del tema. Este rasgo es potestativo; es decir, pueden existir temas que no cuenten con ningún tipo de función propia.
- Cuentan con un fichero de imagen (screenshot.png) que contiene una captura de pantalla del tema, y actúa a modo de identificador visual. Este rasgo también es potestativo, aunque la inmensa mayoría de los temas (sobre todo si son de calidad) incluyen dicho fichero.
La mayor parte de los elementos que acabamos de describir pueden verse en la figura 1. En ella se muestra la estructura de ficheros y directorios del tema-padre Genesis, instalado en este mismo sitio web.

3. Estructura de los temas para WordPress
No vamos a profundizar en los aspectos más técnicos de la estructura interna de los temas, ya que ello exigiría conocimientos de cierto nivel acerca del lenguaje de programación PHP (los interesados pueden consultar el Theme Handbook, que contiene una exhaustiva documentación), pero sí nos detendremos brevemente en explicar la estructura y funcionamiento típicos de un tema para WordPress. Con tal propósito vamos a utilizar la estupenda infografía publicada por Jorge Castro, a su vez basada en otra de Yoast (esta última, en inglés):

4. Tema padre y temas hijos
Como veremos más adelante, WordPress ofrece enormes posibilidades para configurar y personalizar los temas. Sin embargo, cuando se quieren realizar cambios de cierta profundidad y alcance, como por ejemplo cambiar a fondo el aspecto visual de un tema o incorporar nuevas funcionalidades, conviene utilizar una técnica específica, que consiste en crear un tema basado en otro ya existente, e incluir en aquel solo los cambios necesarios para modificar este. El tema nuevo se denomina «tema hijo» (child theme), y el original «tema padre» (parent theme). De esta manera, se aprovechan las virtudes del tema padre, que actúa como una base probada y eficaz, y se genera un tema nuevo, generalmente pequeño y fácil de mantener, que solo contiene las modificaciones necesarias.
Aunque en este curso no nos ocuparemos de los procedimientos de elaboración de temas hijo, animamos a los asistentes, y especialmente a quienes tienen conocimientos de programación, a que experimenten y practiquen por sus propios medios; para ello pueden montar un entorno de desarrollo local, con paquetes ya preparados como Xampp o Mamp, y guiarse por artículos como Child Themes, del manual oficial de elaboración de temas de WordPress). Por otro lado, conviene que todos los alumnos y alumnas del curso tengan presente los conceptos de tema padre y temas hijos, así como sus principios elementales, ya que todos los temas de la familia Genesis están construidos en torno a ellos: el tema Genesis es el «padre» y los demás temas de la familia son sus «hijos», todos diferentes (y algunos muy singulares), pero todos ellos también con un indiscutible aire de familia.