A menudo resulta necesario utilizar un sitio web creado con WordPress para dos propósitos complementarios: proporcionar información más o menos fija y estática sobre una entidad, institución, proyecto, producto, etc. (el ejemplo que nos resulta más cercano a todos los asistentes a este curso es el de un colegio o instituto), y al mismo tiempo publicar noticias sobre las actividades de esa entidad o institución. Con WordPress se puede conseguir este objetivo de una manera muy sencilla, tal como explicamos a continuación.
1. Qué es una página de inicio estática
Una página de inicio estática es un artículo cuya información y estructura (o al menos esta última) se desea mantener fija a lo largo del tiempo. Por ejemplo, en el caso del sitio web de un colegio, una página estática típica es la de localización del centro, que da cuenta de su dirección postal, ubicación (a veces ilustrada con un mapa), teléfono, dirección de email y sitio web. Otro ejemplo de página estática es la página de inicio de este sitio web, que presenta el curso y sus contenidos esenciales.
2. Cómo se crea una página de inicio estática
Este tipo de contenidos que cambian poco o nada a lo largo de la existencia de un sitio web se deben crear como páginas fijas o estáticas, desde el menú Páginas de WordPress. Si la página estática va a ser utilizada como página de inicio, conviene darle un título acorde con esta circunstancia: «Inicio», «Página principal», o algo parecido, aunque en rigor se puede utilizar cualquier nombre que nos interese. Posteriormente, podremos configurar el sitio web para que dicha página sea utilizada como página de inicio del sitio (el «home» del sitio web).
3. Cómo se asigna una página estática a la página de inicio
En WordPress, esta tarea en sencillísima. Basta con ir al menú Ajustes > Lectura > sección «Tu portada muestra», y seleccionar el segundo botón (el de «Una página estática»). Al seleccionar dicha opción, ya podremos elegir también para la portada del sitio web una de las páginas previamente creadas, tal como puede observarse en el vídeo que hemos incluido a continuación. También podremos seleccionar otra página del sitio web, previamente creada, para que sea la página de entradas, es decir, la página al estilo blog; para una descripción detallada de este segundo procedimiento, véase el epígrafe 5 de este mismo artículo.
4. Plantillas para las páginas estáticas
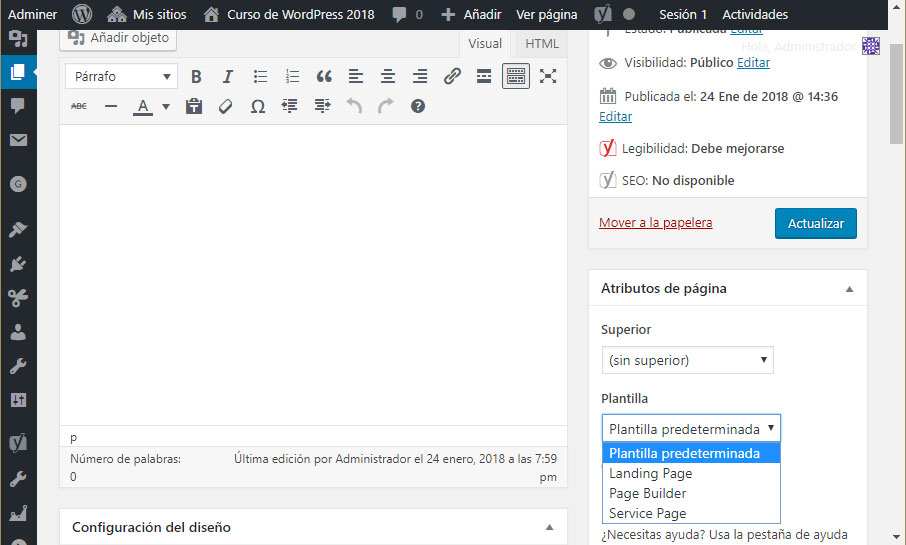
Muchos temas para WordPress permiten asignar a las páginas estáticas diferentes plantillas, es decir, diferentes configuraciones de presentación y estructura de la información. Por ejemplo, el tema que utilizamos en este sitio web, denominado Business Pro, permite utilizar las plantillas que pueden verse en la figura 1:

De las plantillas de página disponibles, en este momento solo nos interesa la que se denomina «Plantilla predeterminada», que es la que hemos aplicado a la página de inicio. Cuando el tema detecta que el sitio web está configurado con una página de inicio estática, le aplica un diseño especial, que es el que aparece en la página de inicio de este sitio web. En posteriores sesiones del curso explicaremos en qué consiste ese diseño, cuáles son sus elementos constitutivos, y qué técnicas hay que utilizar para sacarle todo el provecho posible.
5. Cómo asignar una página estática al blog
En el vídeo que ilustra el epígrafe 3 de este artículo, ya hemos visto cómo se asigna una página estática al listado de entradas al estilo blog. Repetimos, esta vez mediante una descripción textual, el procedimiento, que ahora aplicaremos a la página de entradas:
- Desde el menú Páginas, hay que crear y publicar una página estática con un nombre apropiado. Recomendamos un título significativo, como «Blog», «Entradas», «Artículos» u algún otro parecido, aunque en rigor puede utilizarse cualquiera. En cualquier caso, esta página debe estar vacía, porque actuará como un mero contenedor. Si existe una plantilla de página adecuada para el estilo blog (suele tener un nombre claramente identificativo; el más habitual es «Blog»), hay que seleccionarla. En caso contrario, debe seleccionarse la plantilla predeterminada, tal como hemos visto ya en la figura 1.
- Ir al menú Ajustes > Lectura > sección «Tu portada muestra», y en la opción «Página de entradas» seleccionar la página creada en el paso anterior.
- Guardar los cambios.
Si queremos combinar la página de inicio y la página de entradas de forma fácilmente accesible y claramente organizada, lo mejor es añadirlas al menú principal, de la siguiente manera:
- Hay que ir al menú Apariencia > Menús.
- Si no existe, hay que crear un nuevo menú. Le podemos dar cualquier nombre, pero conviene una denominación significativa, como «Menú principal», «Primer menú», o algo parecido.
- Añadimos dos elementos de menú:
- Primero, un enlace personalizado que remite a la página de inicio; como etiqueta de menú, utilizaremos la palabra «Inicio»; la URL será la del inicio del sitio web; en nuestro caso, https://cursoswp.educacion.navarra.es/cursowp2018/.
- Segundo, la página al estilo blog que hayamos creado.
- Añadimos, en su caso, otros elementos de menú.
- Ordenamos los distintos elementos del menú.
- Guardamos el menú.
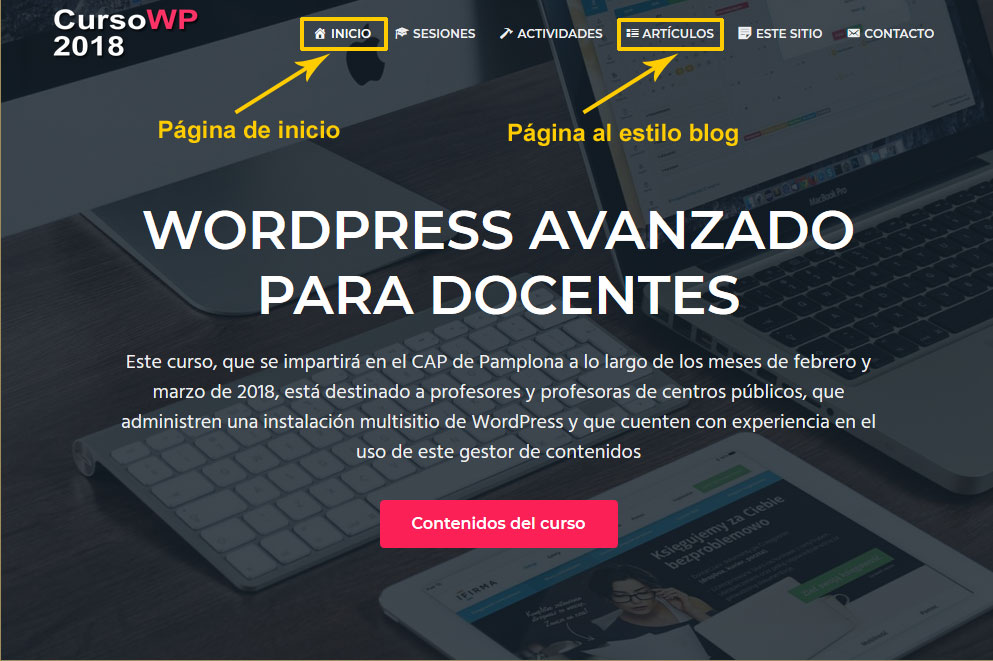
El resultado de este procedimiento es un menú muy parecido al de este sitio web, que puede verse en la figura 2:

De esta manera, nuestro sitio web tendrá una página fija de inicio, configurada a nuestro gusto, y una página a la que podremos acudir para acceder al listado de entradas, organizada de forma cronológica inversa (al estilo blog). Esta disposición es muy simple, pero al mismo tiempo muy potente, clara y eficaz.