A menudo resulta necesario crear un elemento de menú de nivel superior, sin ningún enlace, que solo actúe como un ancla para elementos secunarios. Un ejemplo de este tipo de elementos es la etiqueta «Sesiones» de este mismo sitio web, que no contiene ningún enlace, y que solo sirve como etiqueta de menú superior, de la cual dependen las categorías de artículos correspondientes a las diferentes sesiones del curso. A continuación explicaremos en detalle cómo se crea este tipo de elementos.
Para crear un elemento de menú sin enlace que sirva como contenedor de otros elementos secundarios de menú, hay que hacer lo siguiente:
- Desde el backend de WordPress, ir al menú Apariencia > Menús.
- Si no existe un menú, crear un menú nuevo.
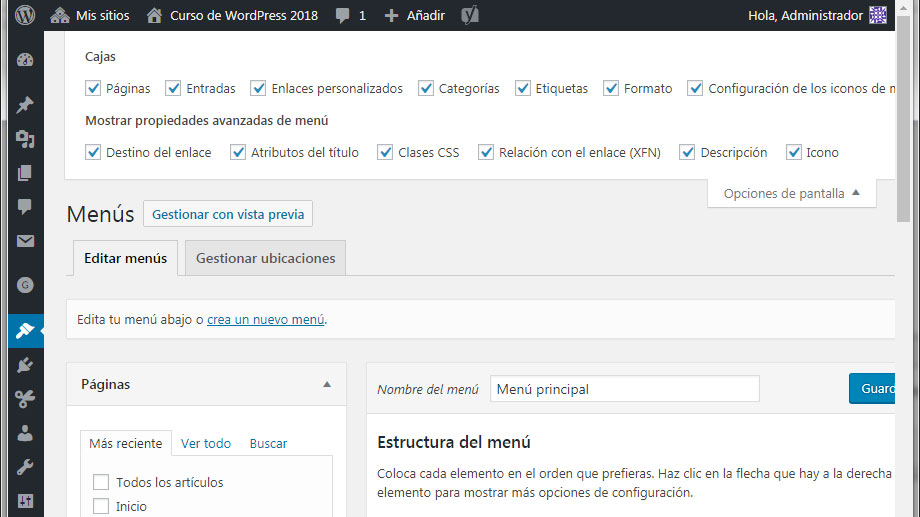
- Verificar que todas las opciones de menús están activadas, tal como se explica en el epígrafe 3 de este mismo artículo.
- Desplegar la opción «Enlaces personalizados».
- Rellenar el contenido del enlace que se desea añadir al menú. Hay que cumplimentar dos campos:
- En el campo URL, hay que escribir el carácter «almohadilla» (#), que es una simple ancla que remite a la propia página en la que el visitante del sitio está situado.
- En el campo Texto del enlace, hay que escribir la etiqueta que aparecerá en el menú.
- Pulsar sobre el botón Añadir al menú.
- Añadir otros subelementos que menú que dependan del anterior. Pueden ser enlaces, categorías, páginas, etc.
- Reordenar los elementos del menú que se acaban de añadir, mediante la técnica de arrastrar y soltar.
- Guardar el menú.
A continuación incluimos un vídeo que muestra cómo poner en práctica este procedimiento:
Cuando se trabaja con los menús en WordPress, hay que tener en cuenta que por defecto la aplicación no activa todas las opciones existentes para la gestión y edición de los elementos de menú. Por tanto, antes de añadir un ítem de menú conviene cerciorarse de que estén activas todas las opciones que nos resulten necesarias. Esto se hace de la siguiente manera: hay que ir al menú Apariencia > Menús, desplegar las opciones de pantalla tal como explicamos en el primer artículo de esta sesión, y activar todas las opciones que no estén activadas (figura 1).