1. Qué son los widgets
Los widgets de WordPress son fragmentos de código que generan «cajas» o «bloques», los cuales se pueden ubicar en una o varias áreas de widgets. Un administrador de un sitio web (solo el rol de administrador tiene las capacidades necesarias para utilizar esta función) puede distribuir los widgets a su conveniencia, con el fin de conseguir los efectos deseados. En principio no existe ningún límite o restricción al número y variedad de widgets que se pueden utilizar; no obstante, conviene tener en cuenta algunos principios de uso dictados por el sentido común:
- No todas las áreas de widgets están diseñadas para cualquier tipo de widget. Es difícil dar orientaciones generales sobre lo que debe utilizarse y lo que no; por esta razón, solo la práctica puede orientar adecuadamente a los usuarios.
- No todas las áreas de widgets permiten incluir un número indefinido de widgets. Como en el caso anterior, solo la práctica puede permitir decisiones fiables sobre el número de widgets que conviene utilizar en cada caso.
- Un número excesivamente elevado de widgets puede afectar negativamente a la funcionalidad de un sitio web. Por tanto, solo se deben utilizar aquellos que sean estrictamente necesarios para los propósitos que se desean conseguir.
- No hay que abusar de aquellos widgets que llaman a fuentes o recursos externos, porque pueden afectar negativamente al rendimiento del sitio web.
2. Tipos de widgets de WordPress
Una instalación estándar de WordPress (es decir, sin plugins o temas que activen elementos adicionales) dispone de un gran número de widgets. A continuación los enumeramos por orden alfabético, junto con una breve descripción de su función y propósito:
- Archivos: este widget genera un listado de las entradas del sitio web, organizado cronológicamente.
- Audio: permite subir y reproducir ficheros de audio.
- Buscar: genera un formulario de búsqueda para localizar contenido en el sitio web.
- Calendario: muestra las entradas publicadas, dispuestas en forma de calendario.
- Categorías: genera un listado de las categorías de entradas del sitio web.
- Comentarios recientes: sirve para mostrar el listado de los últimos comentarios.
- Entradas recientes: permite presentar el listado de las últimas entradas publicadas.
- Galería: sirve para crear y mostrar una galería de las imágenes almacenadas en la biblioteca multimedia.
- HTML personalizado: permite insertar código HTML.
- Imagen: permite insertar y mostrar una imagen.
- Menú de navegación: sirve para insertar una batería de enlaces, correspondiente a cualquiera de los menús definidos en la función correspondiente de WordPress.
- Meta: se utiliza para mostrar diversos enlaces especiales: inicio y cierre de sesión, fuentes RSS, etc.
- Nube de etiquetas: permite generar una nube de etiquetas, a partir de las taxonomías estándar de WordPress, que son las categorías y las etiquetas.
- Páginas: genera un listado de las páginas estáticas del sitio web.
- RSS: sirve para mostrar el contenido de fuentes RSS externas.
- Texto: permite insertar texto a voluntad del usuario.
- Vídeo: sirve para insertar y reproducir ficheros de vídeo.
Muchos plugins y temas activan otros widgets complementarios de los anteriores, o los sustituyen por versiones mejoradas. Así, por ejemplo, los temas de la familia Genesis disponen de widgets propios de entradas destacadas, páginas destacadas, etc.
3. Widgets para el backend
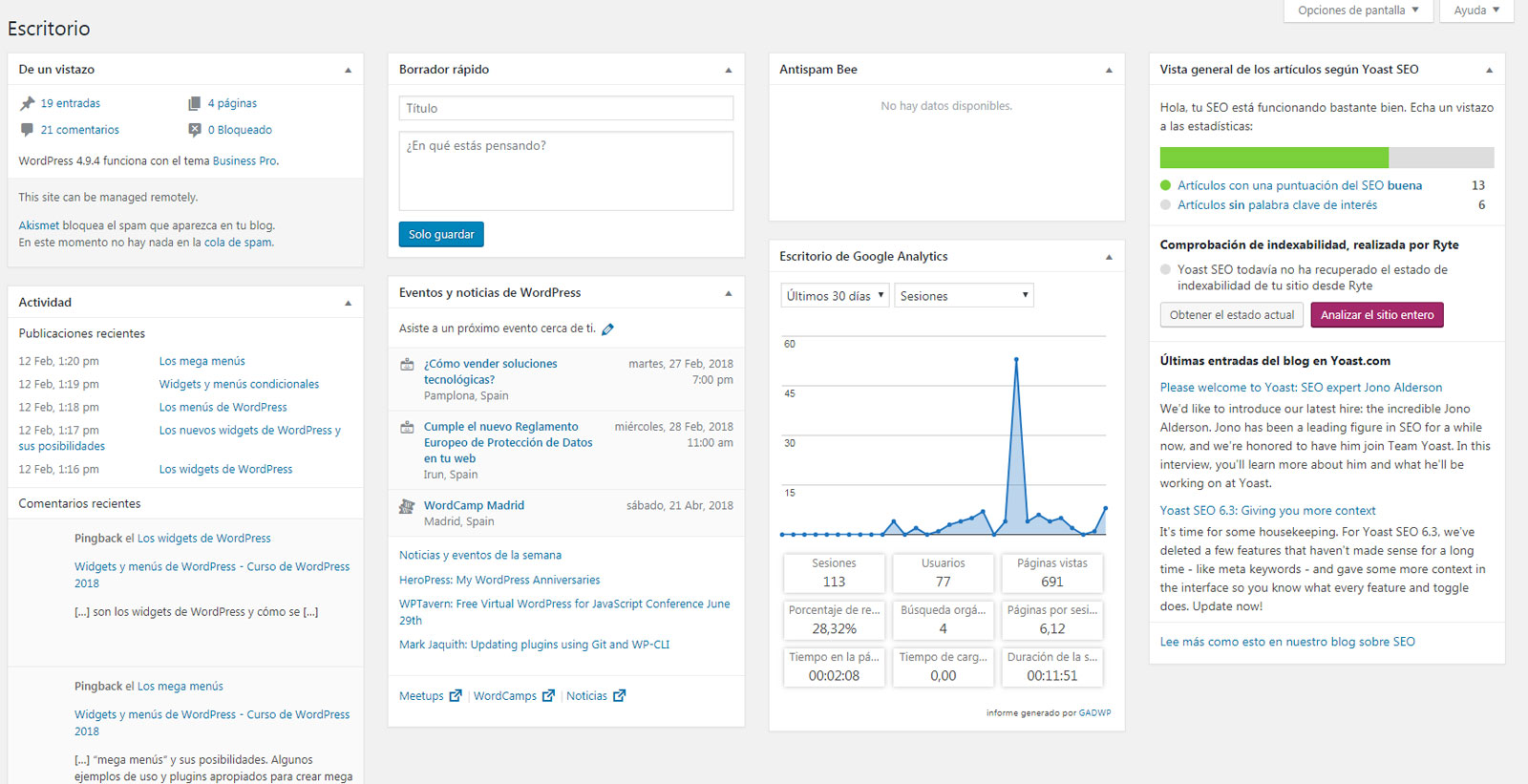
Aunque la mayor parte de los widgets se insertan en las áreas de widgets y por tanto solo pueden ser utilizados para modificar la apariencia del sitio (el frontend), hay algunos que sestán destinados a modificar el comportamiento del backend de WordPress, particularmente en la página «Escritorio». Estos widgets, algunos de los cuales se muestran en la figura 1, ofrecen diversas informaciones sobre el sitio web, permiten crear contenido mediante un formulario de edición rápida, dan cuenta de noticias y eventos de WordPress, etc. En este curso no nos ocuparemos de ellos.

4. Añadir, configurar, ordenar y eliminar los widgets
En este curso no nos vamos a ocupar en detalle sobre el uso de todos los tipos de widgets. Ahora bien, en su mayor parte los widgets nativos de WordPress son tan fáciles de utilizar que cualquier usuario puede dominar su uso en muy poco tiempo. En cualquier caso, a continuación incluimos un par de videotutoriales que serán de gran ayuda para aquellos usuarios que no tengan demasiada experiencia en este ámbito:
Conviene tener en cuenta que existen dos procedimientos de uso de los widgets de WordPress, que se pueden emplear indistintamente:
- Ir al menú Apariencia > Widgets. Desde esta página se pueden utilizar todos los widges existentes y repartirlos por las áreas de widgets, mediante la técnica de arrastrar y soltar.
- Ir al menú Apariencia > Personalizar > Widgets. Desde esta página se pueden ir añadiendo widgets a las distintas áreas de widgets.
Cualquiera de los dos procedimientos es aconsejable y fiable, y ambos son muy fáciles de utilizar. Ahora bien, si el número de widgets que se van a utilizar es pequeño, resulta preferible el primero. En cambio, si se van a utilizar muchos widgets en la misma área (o si se utiliza WordPress en un dispositivo móvil, tal como una tableta o un teléfono), recomendamos utilizar el segundo, ya que evita tener que utilizar acciones de ratón, que pueden ser difíciles de poner en práctica con los dispositivos moviles y los interfaces táctiles.
5. Cómo se desactivan los widgets sin borrarlos
Los procedimientos para añadir, configurar, ordenar, reordenar y borrar los widgets están descritos en los dos videotutoriales que acabamos de incluir. Sin embargo, en ninguno de esos dos vídeos se detalla el procedimiento para desactivar un widget sin borrarlo. Este procedimiento resulta muy útil cuando se han creado widgets complejos, que tienen muchas opciones o contienen código personalizado; en tales casos, no es aconsejable borrar los widgets, pues su recreación puede suponer mucho tiempo y esfuerzo. Cuando nos encontrremos con un widget de esas características y queramos desactivarlo sin borrarlo, lo que debemos hacer es arrastrarlo sobre un área especial de la página de gestión de widgets que se llama «Widgets inactivos». El vídeo que aparece a continuación ilustra perfectamente este procedimiento: