1. Los nuevos widgets de WordPress
Las dos últimas versiones importantes de WordPress han traído consigo novedades de gran interés en el ámbito de los widgets:
- La versión 4.8, publicada el 8 de junio de 2017, ha incorporado cuatro nuevos widgets destinados a la inserción de contenido multimedia: el de imágenes, el de vídeo, el de audio y el de texto enriquecido. Este último complementa el interfaz de edición de los widgets de texto con un editor limitado, aunque muy útil.
- La versión 4.9, publicada el 16 de noviembre de 2017, ha presentado un nuevo widget dedicado a la creación de galerías de imágenes; además, con esta nueva versión ya es posible añadir elementos multimedia a los widgets de texto, mediante el botón «Añadir objeto».
A continuación veremos cómo sacar todo el partido posible de estos nuevos widgets, con algunos ejemplos de uso, que se complementarán con las prácticas realizadas por los asistentes al curso.
2. Usos y posibilidades de los nuevos widgets
Además de ilustrar las explicaciones sobre los nuevos widgets de WordPress con capturas de pantalla, añadiremos ejemplos de cada uno de los widgets a la barra lateral del presente artículo, a modo de demostración.
2.1. Widget de texto y widget de código HTML
Durante gran parte de la historia de WordPress, el widget de texto permitía añadir no solo texto, sino también código HTML o JavaScript. Ahora bien, este widget carecía hasta hace poco tiempo de dos elementos esenciales para que los usuarios noveles pudieran aprovechar todas sus posibilidades: un editor capaz de dar formato al texto, y ayudas a la edición de código HTML. Pues bien, las nuevas versiones de WordPress, ya cuentan con ambas funcionalidades, aunque están separadas en dos widgets diferentes, tal como detallamos a continuación.
2.1.1. Widget de texto
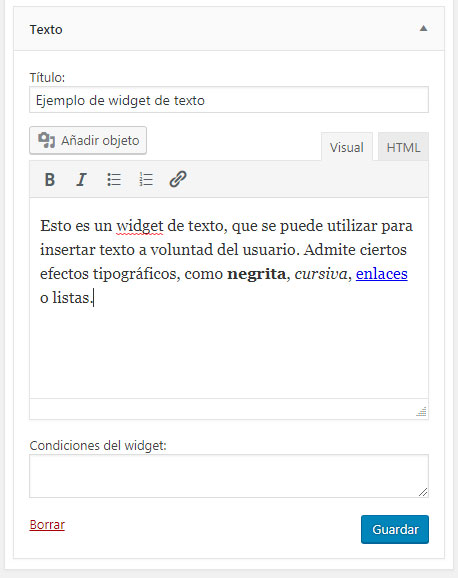
Este widget permite añadir texto o código HTML, y cuenta con un editor de funcionalidad limitada, capaz de insertar efectos tipográficos simples, como negrita y cursiva, así como otro tipo de elementos: listas ordenadas, listas no ordenadas, enlaces y elementos multimedia (estos últimos, gracias al botón «Añadir objeto»). El editor del widget está organizado en dos pestañas mediante las cuales se puede conmutar entre la edición visual, y la edición HTML. El texto se introduce y se edita exactamente igual que en el editor de entradas y páginas de WordPress; por tanto, cualquier usuario que lo haya utilizado se sentirá muy cómodo a la hora de practicar con este widget (figura 1).

2.1.2. Widget de HTML personalizado
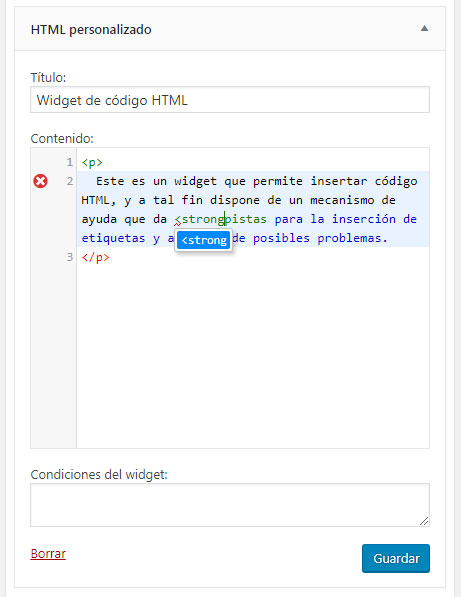
Acabamos de ver que es posible insertar código HTML en el widget de texto, utilizando para ello la pestaña correspondiente. Sin embargo, cuando se trata de editar código, es mucho mejor utilizar el widget de HTML personalizado, ya que cuenta con un sistema de ayuda a la edición (figura 2), que facilita la introducción de etiquetas, sugiere atributos y, sobre todo, advierte sobre posibles errores de código, tales como etiquetas mal cerradas o mal anidadas. El verificador es tan estricto que, si advierte un error de código, impide guardar su contenido, a fin de evitar posibles problemas en la página web.

2.2. Widget de imagen
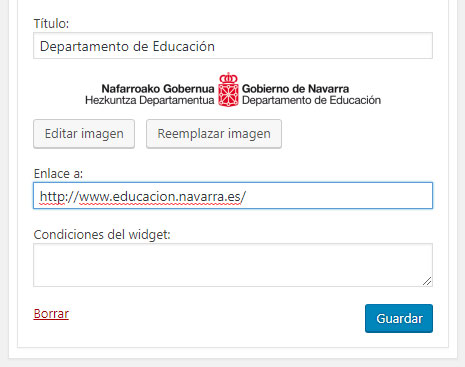
El widget de imagen sirve para insertar una imagen individual, para lo cual dispone de un botón de selección que se utiliza exactamente igual que el botón «Añadir objeto» del editor de entradas y páginas de WordPress. Una vez insertada la imagen, se puede añadir un enlace; también se puede editar la imagen insertada, lo cual permite cambiar su tamaño, modificar los metadatos e, incluso, si se tiene un conocimiento suficiente de CSS, añadir estilos de alineación, sombras, etc. (figura 3).

El widget de imagen no solo hace posible añadir imágenes de la biblioteca multimedia de WordPress, sino también imágenes de fuentes externas. Para hacer esto, una vez pulsado el botón de seleccionar imagen, hay que hacer clic sobre la opción «Insertar desde URL», e introducir los datos necesarios.
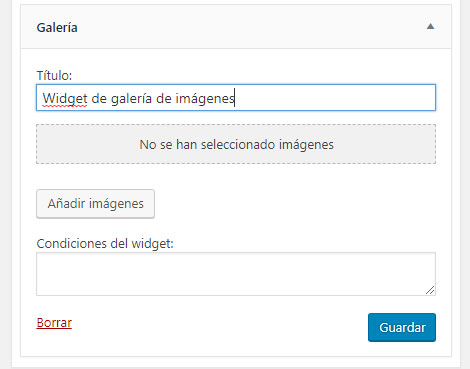
2.3. Widget de galería de imágenes
Este widget funciona de forma muy parecida al sistema de creación de galerías de fotos de WordPress. Para crear un widget de galería de fotos, basta con pulsar sobre el botón «No se han seleccionado imágenes», escoger las fotos de la biblioteca multimedia que se vayan a mostrar en la galería, y guardar los cambios. Para conseguir los mejores resultados, lo mejor es que todas las imágenes seleccionadas para la galería tengan la misma anchura y altura. Dependiendo de los plugins utilizados, además se podrán crear efectos de superposición, pases de diapositivas, etc. (figura 4).

A diferencia del widget de imagen, que como ya hemos visto hace posible utilizar fuentes externas, el widget de galería solo permite seleccionar imágenes que formen parte de la biblioteca multimedia de WordPress.
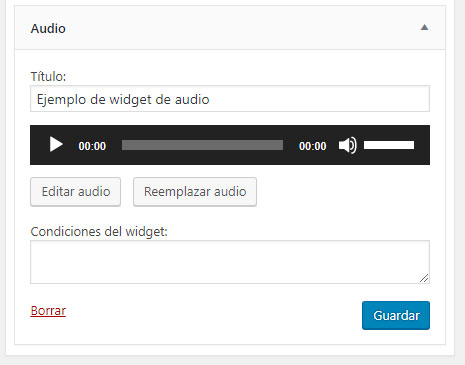
2.4. Widget de audio
El widget de audio sirve para insertar ficheros de audio. Funciona exactamente igual que el widget de imagen (véase la figura 5), y como este, no solo permite insertar ficheros de audio existentes en la biblioteca multimedia de WordPress, sino también ficheros de fuentes externas. Para incrustar un audio de la biblioteca multimedia, basta con pulsar sobre el botón de selección y escoger el fichero adecuado; en caso se que se opte por una fuente externa, hay que hacer clic en la opción «Insertar desde URL» y pegar la dirección. Conviene tener en cuenta que, a diferencia de lo que ocurre con la inserción de ficheros de audio en el editor habitual de WordPress, donde se pueden crear listas de reproducción con varios ficheros de audio diferentes, el widget de audio carece de esa funcionalidad.

2.5. Widget de vídeo
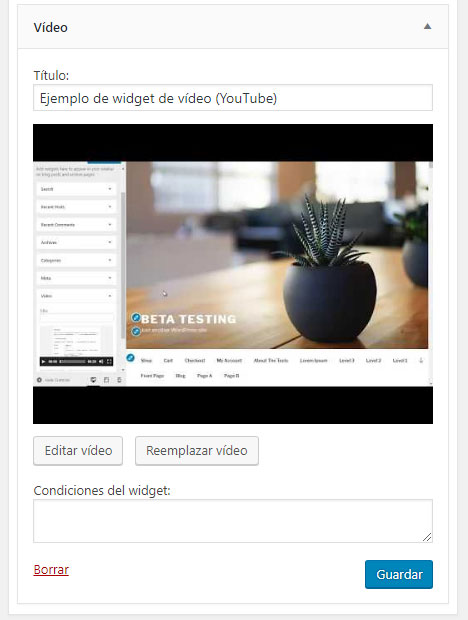
Muy similar a los widgets de imagen y de audio, el de vídeo también ofrece dos posibilidades: insertar vídeos alojados en la biblioteca multimedia de WordPress (que es la opción menos habitual, debido al gran espacio de almacenamiento que consumen estos ficheros multimedia), e insertar vídeos de servicios externos, como por ejemplo YouTube, tal como se ve en la figura 6. El sistema de inserción es el mismo que ya hemos visto reiteradamente: hay que pulsar en el botón de selección, elegir el vídeo y guardar los cambios; si lo que se pretende es insertar un vídeo de una fuente externa, se debe seleccionar la opción «Insertar desde URL».