La biblioteca multimedia de WordPress (accesible desde el el menú Medios del interfaz de administración) sirve para administrar todos los ficheros que han sido subidos a WordPress mediante los procedimientos propios de dicha aplicación. Generalmente suele albergar imágenes y fotografías, aunque no está limitada a ellas, ya que permite gestionar muy diversos tipos de ficheros (un listado exhaustivo de los tipos Mime aceptados por WordPress puede consultarse aquí). Entre ellos se cuentan los siguientes:
- Ficheros de imagen con extensión .JPG, .GIF. .PNG, .ICO, .TIF o TIFF, etc.
- Ficheros de audio con extensión .MP3, .WAV, .OGG, .MIDI, .WMA, etc.
- Ficheros de vídeo con extensión .MP4, .MOV, .AVI, .FLV, .MKV, etc.
- Ficheros de documentos con extensión .PDF, .DOC o .DOCX, .XLS o .XLSX, .PPT o .PPTX, .ODT, .ODP, .ODS, .RTF, etc.
- Ficheros comprimidos con extensión .ZIP, .RAR, .GZ o .TGZ, .7z, etc.
Así pues, en la biblioteca multimedia podemos encontrar todos los ficheros que hayamos subido con WordPress: las imágenes destacadas asociadas a una entrada o página, las fotos que forman parte de las galerías de imágenes, diversos tipos de documentos e incluso ficheros subidos mediante aquellos plugins que se integran con el sistema nativo de gestión de ficheros de WordPress. Aunque sus funciones de edición son muy limitadas y no ofrece capacidades avanzadas de gestión de ficheros, la gran ventaja de la biblioteca multimedia de WordPress es que permite gestionar de forma unificada todos los ficheros, independientemente de su naturaleza y función.
Acceso a la biblioteca multimedia
Es posible acceder a la biblioteca multimedia de muy diversas formas, entre las conviene destacar las siguientes:
- Desde el menú Medios, que permite una gestión integral de los ficheros. Desde aquí se pueden añadir nuevos ficheros, borrar los existentes, editar algunos de ellos (las imágenes y fotografías), hacer búsquedas, filtrar ficheros y ordenarlos por distintos criterios, etc.
- Mediante el editor de WordPress, pulsando sobre el botón Añadir objeto, situado justo por encima del editor. Este botón proporciona acceso a un sistema unificado para subir todos los tipos de ficheros aceptados por WordPress (de uno en uno o por lotes), y además permite insertarlos en las entradas o páginas. Desde aquí también se pueden crear galerías de imágenes o insertar ficheros que tengan una URL externa e independiente de WordPress.
- Mediante el editor de WordPress, con la función de añadir una imagen destacada. La imagen destacada es una imagen asociada a cada artículo, a modo de elemento visual identificativo, que resulta muy importante a la hora del diseño del sitio. En efecto, WordPress utiliza las imágenes destacadas para generar las miniaturas de los artículos; estas miniaturas se muestran, de acuerdo con las características propia sombra del diseño de cada tema, en diversos lugares: los listados de entradas, las cabeceras, los widgets, etc.
- Con la función de personalización de temas, desde el menú Apariencia > Personalizar. Hay varias funciones del personalizador de temas que dan acceso a la biblioteca multimedia, a saber:
- Los faviconos o iconos de identidad del sitio, desde Apariencia > Personalizar > Identidad del sitio.
- La imagen de cabecera del tema, desde Apariencia > Personalizar > Imagen de cabecera.
- La imagen de fondo del tema, desde Apariencia > Personalizar > Imagen de fondo.
- Y otras posibles funciones, que dependen de cada tema utilizado.
- Desde diversos widgets, todos ellos disponibles en la página Apariencia > Widgets. Por ejemplo, en este sitio web hay varios widgets que acceden a la biblioteca multimedia para cargar o añadir imágenes: los widgets de entradas y páginas destacadas del tema Genesis, el widget de imagen (creado por el plugin Image Widget), el widget de editor visual (creado por el plugin Black Studio TinyMCE Widget, que se integra con el editor de WordPress), diversos widgets creados por el plugin Jetpack, etc.
Naturaleza de la biblioteca multimedia
Para que WordPress pueda gestionar ficheros mediante la biblioteca multimedia, es necesario que aquellos hayan sido subidos mediante procedimientos propios de la aplicación. A este respecto, conviene saber que la biblioteca multimedia no permite gestionar, por ejemplo, los ficheros que hayan sido subidos mediante FTP o mediante plugins que generan almacenes de ficheros independientes de la biblioteca multimedia y no integrados con ella. No obstante, WordPress permite incrustar en sus entradas y páginas imágenes y otros ficheros multimedia que no formen parte de la biblioteca multimedia, pero en tal caso lo hace con una funcionalidad limitada.
Si se quiere entender la naturaleza de la biblioteca multimedia de WordPress, hay que tener en cuenta que cada fichero multimedia que forma parte de ella -da igual que sea una imagen, un fichero de audio, un documento, un vídeo-, es tratado internamente como una entrada o artículo. Esto es muy ventajoso a la hora de identificar el elemento multimedia, puesto que dispone de su propia URL permanente, que puede ser utilizada para distintos usos y en distintas circunstancias.
Para entender este comportamiento, nada mejor que ilustrarlo con el fichero de imagen que aparece a continuación. En primer lugar, lo hemos insertado con un enlace que lo vincula a sí mismo, a fin de que se abra con un elegante efecto de superposición u overlay; a continuación, hemos insertado la imagen una segunda vez, pero esta vez enlazada a su URL permanente de entrada.


Por otro lado, los usuarios de WordPress deben ser conscientes de que, a diferencia de otros sistemas de gestión de contenidos (Joomla, por ejemplo), WordPress no permite crear carpetas en la biblioteca multimedia, ni tampoco distribuir los ficheros entre carpetas o directorios. Aunque internamente WordPress trabaja con directorios organizados por años y meses, esa organización es invisible para los usuarios, que solo ven un listado de ficheros con sus correspondientes miniaturas.
Esta limitación (que se puede superar con algunos plugins, algunos de los cuales veremos en el epígrafe Cómo mejorar la biblioteca multimedia de WordPress) no supone ningún problema cuando un sitio web solo cuenta con unas decenas de ficheros; ahora bien, si la biblioteca multimedia contiene cientos o miles de elementos, la identificación de estos se convierte en una tarea muy difícil, a no ser que los ficheros se etiqueten adecuadamente. En este sentido, es esencial rellenar adecuadamente los metadatos de los ficheros multimedia (nombre, leyenda, texto alternativo y descripción para el caso de las imágenes), lo cual permitirá posteriormente identificar los ficheros sin problemas, y realizar sobre ellos búsquedas eficientes.
Qué ocurre cuando se suben imágenes a la biblioteca multimedia
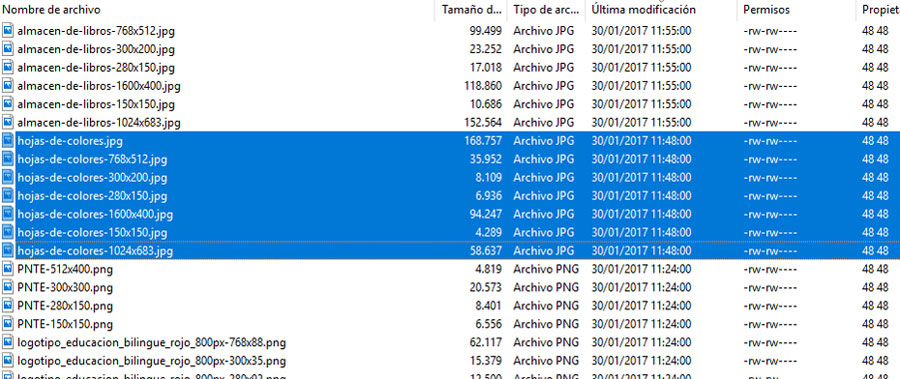
Cuando se sube una imagen a WordPress, la aplicación genera varias copias del fichero con distintos tamaños, que vienen determinados por la configuración de la aplicación (establecida desde el menú Ajustes > Medios), por las características propias del diseño del tema o plantilla utilizados, y, en ocasiones, por ciertos plugins que también definen tamaños de imagen personalizados. En el caso de este sitio web, y siguiendo con el ejemplo de la imagen que hemos visto en el epígrafe anterior, WordPress ha generado los ficheros que pueden verse en la siguiente captura de pantalla:

He aquí la explicación de por qué y para qué se generan todas estas versiones de un mismo fichero:
- hojas-de-colores.jpg: es la imagen original, que tiene 1600 x 1067 píxels de anchura; el único cambio que WordPress ha realizado es una reducción del 10% en la calidad de la imagen, a fin de disminuir su tamaño.
- hojas-de-colores-768×512.jpg: imagen de 768 x 512 píxels, derivada de la configuración del tema Education Pro, que la utiliza para determinados propósitos.
- hojas-de-colores-300×200.jpg: imagen de 300 x 200 píxels, correspondiente al tamaño de imagen mediano, tal como se define en el menú Ajustes > Medios.
- hojas-de-colores-280×150.jpg: magen de 280 x 150 píxels, derivada de la configuración del tema Education Pro, que la utiliza para determinados propósitos; por ejemplo, para generar las miniaturas en los widgets de entradas y páginas destacadas.
- hojas-de-colores-1600×400.jpg: imagen de 1600 x 400 píxels, derivada de la configuración del plugin Genesis Responsive Slider, con el que está creado el pase de diapositivas; este elemento tiene unas dimensiones de 1600 x 400 píxels.
- hojas-de-colores-150×150.jpg: imagen de 150 x 150 píxels, correspondiente al tamaño de imagen pequeño, tal como se define en el menú Ajustes > Medios.
- hojas-de-colores-1024×683.jpg: imagen de 1024 x 683 píxels, correspondiente al tamaño de imagen grande, tal como se define en el menú Ajustes > Medios.
Puede parecer un desperdicio de recursos, pero tanta copia tiene sentido: cuando WordPress o el tema Education Pro necesiten un fichero de 300×200 píxels, no tienen que preocuparse por aplicar a la imagen original unos atributos de anchura y altura modificados ad hoc (lo cual es una mala práctica desde el punto de vista del diseño web), sino que utilizarán una imagen exactamente dimensionada para tal fin. Con ello se gana en rendimiento y velocidad de carga del sitio, a costa, eso sí, de consumir un espacio de almacenamiento mayor.
Debe tenerse muy presente que el comportamiento que acabamos de describir solo se produce si el fichero de imagen subido tiene una dimensión mayor que la determinada por la configuración del tema, que como ya hemos visto se define en el menú Ajustes > Medios. Evidentemente, si se suben ficheros de imagen menores que los establecidos en la configuración por defecto de WordPress (o en la configuración interna del tema), no se generarán las correspondientes imágenes redimensionadas.
De lo dicho en el párrafo anterior se deriva una exigencia inexcusable para un buen diseño: las imágenes que se suban a WordPress, sobre todo si han de ser utilizadas como imágenes destacadas o deben formar parte de algún elemento de diseño fundamental (como por ejemplo, las cabeceras o el pase de diapositivas) deben tener siempre un tamaño igual o superior al exigido por el tema o plantilla del sitio web. Si se opta por imágenes de tamaño inferior, la calidad del diseño se verá muy comprometida.
Por ejemplo, en el caso del tema Education Pro, que es el tema de este sitio web, todas las fotografías que se utilizan como imágenes destacadas (algunas de las cuales también forman parte del pase de diapositivas) han sido subidas con un tamaño mínimo de 1600 píxeles de anchura, que es el mayor de entre todos los determinados por el diseño del tema; ese tamaño coincide con la anchura establecida para el pase de diapositivas, con lo cual el ajuste entre imágenes y elementos de diseño es perfecto.
Advertencia sobre el borrado de ficheros en la biblioteca multimedia
A diferencia de lo que ocurre en la gestión de entradas, páginas u otro tipo de contenidos, WordPress no dispone de ningún mecanismo para el borrado temporal de los ficheros que forman parte de la biblioteca multimedia. Es decir, no existe una papelera o mecanismo similar; por tanto, si se decide borrar un fichero incluido en la biblioteca, debe tenerse en cuenta que esta operación es definitiva y no tiene vuelta atrás.
¿Biblioteca multimedia o librería multimedia?
A menudo se ve mencionada esta funcionalidad como la “librería multimedia” de WordPress. Pues bien, este concepto corresponde a un fallo de traducción del inglés (fenómeno lingüístico que se conoce como falso amigo). En efecto, la palabra inglesa “library” no significa ‘librería’, sino ‘biblioteca’. Para el concepto de ‘librería’, el inglés utiliza los términos “bookshop” o “bookstore”.
Como recomendación siempre es interesante subir imágenes ya optimizadas que no pesen demasiado ya que cabe destacar que cada vez más, y ya a día de hoy, la mayoría de consultas se realizan a través de smartphone es por esto que hay que pensar en hacer una web en wordpress “ligera”, lógicamente sin perder calidad. Y la galería de wordpress nos ayuda en gran medida a tenerlo todo bien organizado 🙂 Saludos!
Tienes toda la razón, Santi. Optimizar las imágenes antes de subirlas es una recomendación que siempre se debe seguir. Hay buenos plugins de optimización de imágenes, pero nada sustituye al trabajo concienzudo hecho por uno mismo.