El nuevo editor Gutenberg dispone de más de cuarenta bloques diferentes, gracias a los cuales se puede añadir a las entradas y páginas una gran variedad de contenidos procedentes no solo de la propia aplicación, sino de fuentes y servicios externos. Por otro lado, muchos plugins y algunos temas añaden al editor sus propios bloques. Unos y otros, como ya hemos visto en los artículos precedentes, se gestionan, editan y modifican de la misma manera.
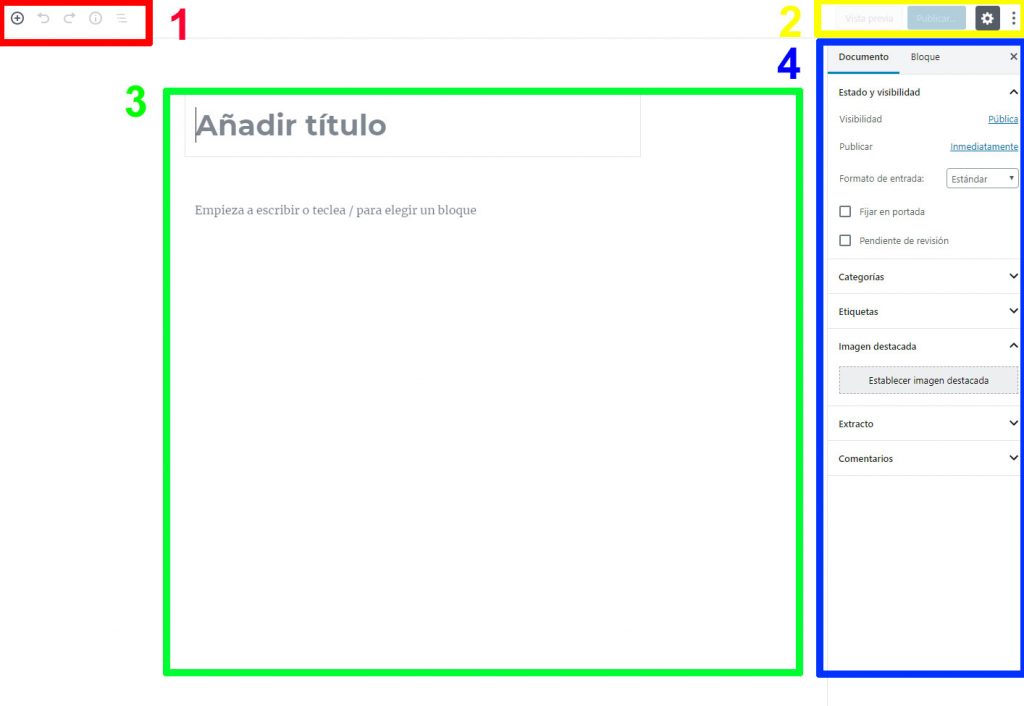
Todos los bloques del editor de WordPress son accesibles desde el insertador de bloques, situado en el ángulo superior izquierdo del editor, e identificado mediante el icono correspondiente, un signo + rodeado por una circunferencia (véase el área recuadrada en rojo de la figura 1). Al pulsar sobre este icono se despliega un interfaz que muestra todos los bloques disponibles organizados en varias secciones diferentes, En este primer artículo dedicado a los bloques nativos de WordPress, vamos a ocuparnos de las secciones correspondientes a los bloques comunes, los elementos integrados y los bloques de formato.

1. Bloques comunes
Los bloques comunes son, como su propio nombre indica, los que se utilizan con más frecuencia en la elaboración de entradas y páginas. En una instalación estándar de WordPress, hay diez tipos diferentes:
- Párrafo. Sirve para insertar texto. Cada bloque de párrafo puede tener la longitud que se desee, siempre que no se pulse la tecla «Intro», pues esta acción genera un nuevo bloque de párrafo, y dispone de efectos tipográficos sencillos, como negrita, cursiva o texto tachado. Este bloque también permite alinear el texto (a la izquierda, a la derecha y al centro), insertar enlaces y configurar el carácter inicial del párrafo como letra capitular. Si el tema lo permite, el bloque de párrafo ofrece opciones para seleccionar tamaños de fuente, paletas de colores para el fondo de bloque y el texto, etc.
- Encabezado (o titular). Permite insertar los 6 niveles de titulares propios del código HTML. Las opciones disponibles sirven para determinar el nivel del titular y su alineación; también es posible añadir enlaces ancla a los encabezados (en este sitio web, esta función la lleva a cabo, de forma automática, el plugin Easy Table of Contents).
- Lista. Sirve para crear listas ordenadas o no ordenadas, así como para establecer diversos niveles en los elementos de la lista. También dispone de opciones de formateo sencillas, similares a las del bloque de párrafo.
- Cita. Sirve para insertar un texto formateado con aspecto de cita, a la que se pueden aplicar diferentes estilos.
- Imagen. Con este bloque se pueden añadir imágenes individuales localizadas en la biblioteca multimedia de WordPress (o fuera de ella, aunque en este caso no con tantas opciones), y formatearlas mediante las propiedades disponibles: tamaño, alineación, enlaces, metadatos de imagen, etc.
- Galería de imágenes. Este bloque permite insertar galerías de imágenes, cuyas propiedades se pueden modificar con diversos parámetros: número de columnas, tamaño de las imágenes, disposición con respecto a la caja de texto, enlaces, etc.
- Fondo (imagen de fondo). Sirve para insertar una imagen a modo de fondo, sobre la cual se puede superponer un texto. Es un bloque idóneo para cabeceras de artículos o para marcar zonas de la página con un interés especial.
- Archivo. Permite insertar ficheros existentes en la biblioteca multimedia de WordPress. Este bloque ofrece la opción de mostrar (o no) un botón de descarga y de hacer que esta se abra en una nueva pestaña o ventana.
- Audio. Permite insertar ficheros de audio existentes en la biblioteca multimedia de WordPress, o bien accesibles desde URLs externas. Ofrece opciones para activar la reproducción automática y la reproducción en bucle. También dispone de una opción de precarga, que sirve para realizar la carga previa del audio en cuanto se abre la página.
- Vídeo. Permite insertar ficheros de vídeo existentes en la biblioteca multimedia de WordPress, o bien accesibles desde URLs externas. Presenta opciones para activar la reproducción automática y la reproducción en bucle, así como para cargar el vídeo sin audio y ocultar o mostrar los controles de reproducción. También dispone de una opción de precarga, que sirve para realizar la carga previa del vídeo en cuanto se abre la página. Por último, el bloque permite determinar la imagen que actúa como portada o ilustración del vídeo.
Los bloques de imagen, galería de imagen, imagen de fondo, audio y vídeo pueden utilizar la opción de anchura ampliada y anchura completa, lo cual permite conseguir efectos estéticos muy interesantes.Los veremos en los artículos dedicados a las pruebas con bloques y en el artículo sobre bloques de imágenes.
2. Elementos integrados
La sección «Elementos integrados» del insertador de bloques solo dispone, por el momento, de un único bloque:
- Imagen integrada. Sirve para insertar una imagen que queda inseparablemente asociada al párrafo al que está asociada. No recomendamos utilizar este bloque, ya que resulta poco flexible y difícil de manejar. Es mucho mejor utilizar bloques separados de párrafo e imagen, y alinear esta como más convenga con respecto a aquel.
3. Formatos
Una instalación estándar de WordPress incorpora siete bloques de formato distintos:
- Código. Este bloque se suele utilizar para insertar fragmentos de diferentes lenguajes de programación, cuyo texto se mostrará en un tipo de letra monoespaciado. El bloque no permite ningún tipo de formato.
- Preformateado. Hace posible la inserción de un bloque de texto, que al igual que en el caso anterior se muestra en una fuente monoespaciada. A diferencia del bloque Código, ofrece la posibilidad de utilizar negritas, cursivas, texto tachado y enlaces..
- HTML personalizado. Este bloque permite insertar todo tipo de etiquetas y atributos del código HTML, por lo cual resulta muy útil para pegar código procedente de fuentes externas, o para insertar elementos que no se pueden añadir mediante ninguno de los demás bloques del editor.
- Párrafo de cita. Es un bloque semejante al de Cita, que ya hemos visto en la sección de bloques comunes, ya que ambos se utilizan par citar textos y aducir referencias. La principal diferencia es que el bloque Párrafo de cita sirve para destacar texto del propio artículo del que forma parte, mientras que el bloque Cita suele utilizarse para referencias externas. Su uso es semejante al de los destacados o sumarios de los textos periodísticos.
- Tabla. Este bloque es una de las grandes innovaciones del nuevo editor de WordPress, aplicación a la cual se le ha reprochado tradicionalmente su incapacidad para crear y administrar contenido en formato tabular. Con todo, el nuevo editor solo permite crear tablas muy elementales, con escasas opciones de formato y solo dos estilos predeterminados.
- Verso.Este bloque es idóneo para escribir poesía y otras expresiones literarias en verso o versículo. A diferencia del texto de párrafo tradicional, deja todos los espacios y saltos de línea sin modificar, y los muestra exactamente tal como se escriben. El bloque de verso dispone de opciones de formato parecidas a las del bloque de párrafo.
- Clásico. Hemos dejado para el final este bloque debido a su gran importancia para aquellos usuarios que no quieren o no pueden abandonar completamente la experiencia de edición propia de las versiones de WordPress anteriores a la 5.0. Por esta razón vamos a dedicarle un artículo específico, en el que analizaremos su naturaleza, funcionalidad y particularidades de uso.

Deja una respuesta