Vamos a dedicar este artículo al análisis de la cuarta área del editor de WordPress, en la cual se llevan a cabo las tareas de configuración de las propiedades del contenido. Estas propiedades se distribuyen en dos grupos: por una parte, las propiedades del artículo o documento que se está editando; por otra, las propiedades de cada uno de los bloques que lo constituyen.
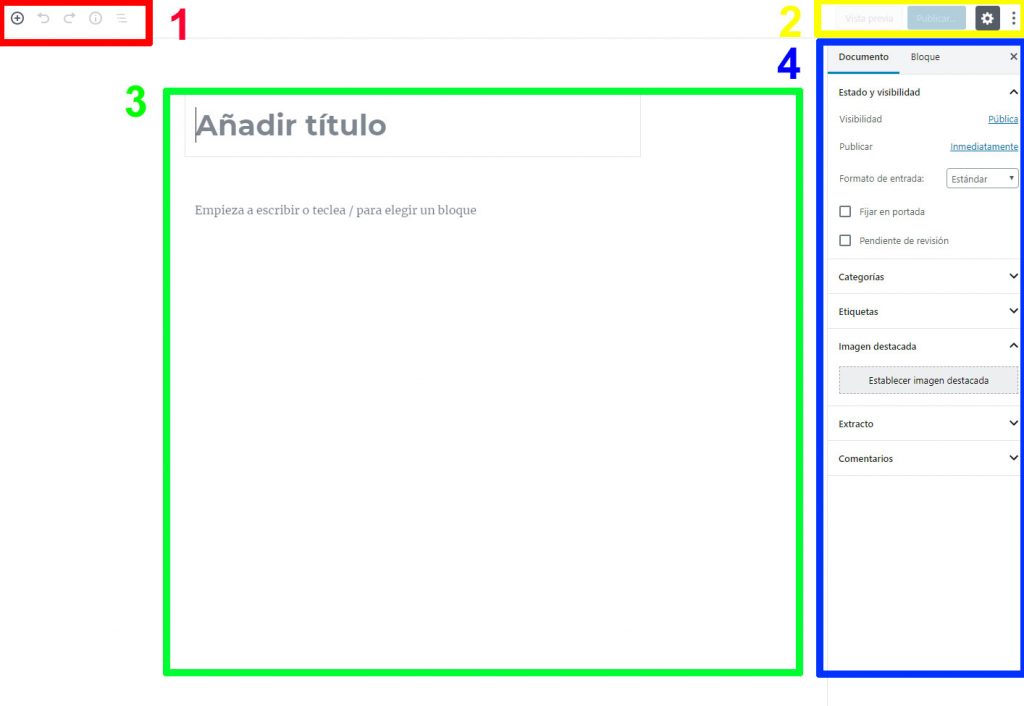
El área de configuración de las propiedades del documento, que ocupa la barra lateral derecha del editor (recuadrada en color azul, tal como muestra la figura 1), permite definir los aspectos generales de un artículo, y también las configuraciones particulares de cada uno de los bloques que lo conforman. En la exposición que vamos a realizar a configuración mantendremos la misma estructura bimembre que presenta esta área en el editor de WordPress.

1. Propiedades del documento
1.1. Entradas
En una instalación «normal» de WordPress, es decir, en una en la que no se haya activado ningún plugin. la columna «Documento» aparece organizada en los siguientes epígrafes o secciones:
- Estado y visibilidad. Las opciones de esta sección permiten establecer el estado de un artículo (publicado, en borrador, pendiente, etc.)., la fecha de publicación, los formatos de entradas, en caso de que el tema sea compatible con ellos, y la visibilidad del artículo, esto es, si puede ser visto en condiciones normales (la configuración por defecto), si requiere contraseña o es un artículo privado. También permite decidir si se configura el artículo como fijo en portada (lo que se conoce como sticky post).
- Revisiones. Esta sección solo aparece si la entrada se ha modificado al menos en una ocasión después de guardarla por primera vez. En tal caso, WordPress mostrará el número de revisiones de entradas; si se hace clic sobre dicho elemento, se accederá a un interfaz que permite recuperar versiones previas del artículo editado.
- Enlace permanente. Este campo permite modificar el slug, que es el último formante de la URL de un artículo. Esta sección solo se muestra si ya se ha asignado un título al artículo.
- Categorías. Desde esta sección se puede seleccionar la categoría o subcategoría del artículo. También se pueden crear nuevas categorías y subcategorías.
- Etiquetas. Esta sección sirve para asignar etiquetas al artículo. También permite eliminar etiquetas que hayan sido previamente añadidas.
- Imagen destacada. Esta sección de las propiedades del documento sirve para asignar al artículo una imagen destacada, también denominada miniatura de entrada (el término técnico que utiliza WordPress es featured image), que actúa como representación gráfica de aquel. Recordamos que, de manera predeterminada, en WordPress solo se puede incluir una imagen destacada por artículo, lo cual no impide que se puedan incrustar dentro del contenido tantas otras imágenes como sean necesarias.
- Extracto. El campo de extracto hace posible añadir un resumen manual del artículo, lo cual es necesario cuando se quieren mostrar listados de entradas que incluyan el resumen como elemento identificador del contenido.
- Comentarios. Esta sección permite determinar si en cada uno de los artículos individuales del sitio web se pueden publicar o no comentarios, trackbacks y pingbacks. Hay que tener en cuenta que esta sección solo aparecerá si desde la configuración general de WordPress (menú Ajustes > Comentarios) se ha decidido que en las entradas o páginas se puedan publicar comentarios.
Estas son las propiedades del documento que presenta una instalación por defecto de WordPress. Hay que tener en cuenta, sin embargo, que existen muchos plugins y temas que añaden diferentes propiedades o pueden modificar la configuración de las que ya hemos explicado.
1.2. Páginas y otros tipos de contenido
Las páginas de WordPress presentan una configuración ligeramente diferente de las propiedades del documento. En efecto, de las ocho secciones que hemos descrito en el epígrafe anterior, solo cinco son comunes, las de estado y visibilidad, revisiones, enlace permanente, imagen destacada, y comentarios. Por su parte, las páginas ofrecen algunas secciones de propiedades específicas:
- Atributos de página. Desde aquí se pueden determinar las plantillas de página utilizadas por cada una de ellas, así como la jerarquía de páginas, es decir si se trata de una página de primer nivel, una página dependiente de otra (una subpágina), etc.
- Orden de página. Mediante este campo es posible asignar un número a cada una de las páginas, mediante el cual se especifica su orden relativo en las pantallas de edición de WordPress, en los menús automáticos (en caso de que estos existan), etc.
Tal como ya hemos advertido en el epígrafe precedente, hay que tener en cuenta que existen muchos plugins y temas que añaden sus propias opciones a la columna «Documento» de la barra lateral de propiedades de las páginas. Por otro lado, las propiedades de los diversos tipos de contenido que se pueden crear con WordPress no tienen por qué coincidir con las que hemos mostrado hasta este momento: pueden faltar algunas propiedades, puede haber otras diferentes, etc.
2. Propiedades de los bloques
Cada vez que crea o edita un bloque, el usuario puede acceder a la barra lateral del editor de WordPress y modificar las propiedades del bloque en el que en ese momento está trabajando. La forma de hacerlo es exactamente igual para todos los bloques (da igual que sean los bloques nativos de WordPress u otros añadidos por plugins o temas), lo cual facilita muchísimo el aprendizaje del editor y aumenta su eficiencia y productividad. Ahora bien, cada bloque tiene propiedades diferentes, de acuerdo con su particular naturaleza y función.
No es este el momento para mostrar las propiedades de todos los bloques, ya que ello haría larguísima la exposición. Por otro lado, en la mayor parte de los casos, y sobre todo si el usuario ya tiene experiencia con la versión anterior del editor de WordPress, la edición de las propiedades de los bloques es muy sencilla e intuitiva.
Durante esta primera sesión del curso realizaremos una serie de breves demostraciones sobre las propiedades de algunos bloques (los que habitualmente se utilizan con más frecuencia en la elaboración de sitios web educativos), aunque reservaremos la mayor parte de la exposición de sus propiedades, así como las prácticas correspondientes, para la segunda sesión del curso.

Deja una respuesta