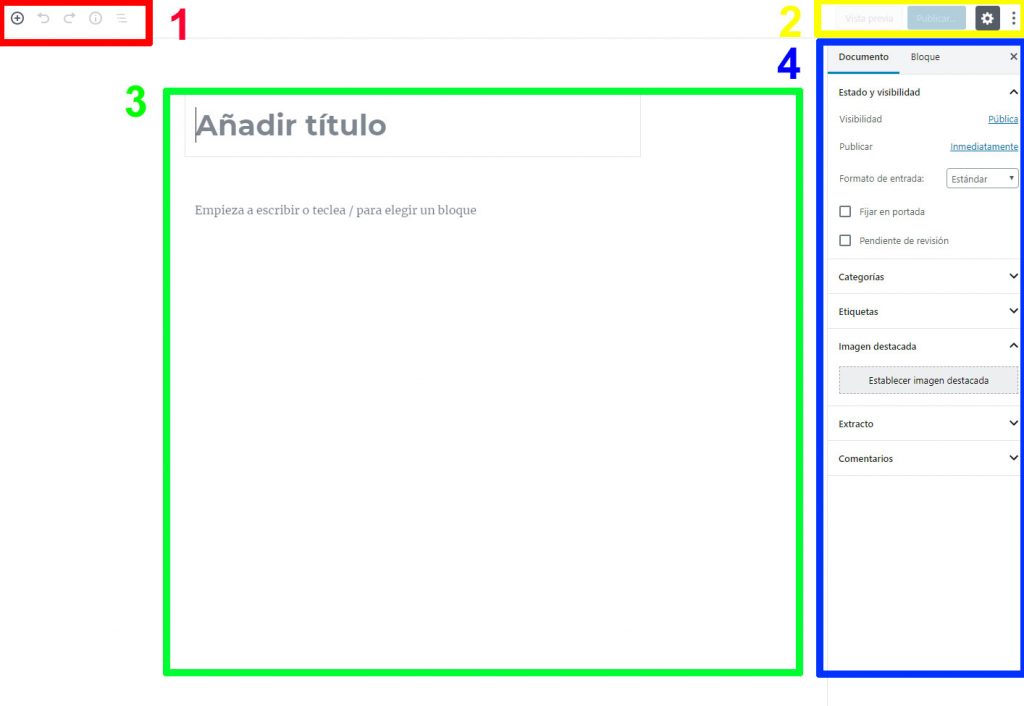
El nuevo editor de WordPress consta de cuatro áreas fundamentales. Del área de inserción de bloques y del área de publicación y configuración del editor ya nos hemos ocupado en el primer artículo de esta serie. En este segundo artículo analizaremos detalladamente el área de edición, en la cual se lleva a cabo la elaboración del contenido, mediante las operaciones con bloques.
El área de edición del nuevo editor de WordPress consta, esencialmente, de dos partes diferenciadas: la caja de edición del título y el editor propiamente dicho. Veremos ambos en detalle a continuación.

1. Caja del título
En esta caja solo se puede escribir el título del artículo, que debe respetar las normas ortográficas propias de la redacción de epígrafes. Esto es, no debe ir enteramente en mayúsculas y, salvo casos muy poco habituales, no debe acabar en un punto final.
Asociado al título del documento se encuentra el slug, que es el último formante de la URL del documento. Este solo se puede editar si se hace clic sobre el título del artículo, una vez guardado este por primera vez. Hecho esto, ya se puede modificar el slug si ello resulta conveniente.
2. Editor
Es el espacio fundamental para la creación y gestión del contenido de los artículos. En él se insertan, se escriben, se editan y se ordenan los bloques, Por defecto, después de escribir el título de un artículo y pulsar la tecla Intro o el tabulador, el editor comienza con un bloque de párrafo, en el que se puede escribir texto. Cuando se termina el párrafo y se pulsa la tecla Intro, el editor crea un nuevo bloque que, también de manera predeterminada, es un nuevo párrafo.
2.1. Inserción de bloques
Independientemente de su naturaleza, y a no ser que sean bloques anidados (es decir, bloques dentro de bloques), todos los nuevos bloques se insertan al final del artículo, por debajo del último de los bloques ya existentes. Los bloques se pueden insertar de diversas maneras:
- Haciendo clic en el icono del insertador de bloques, situado en el ángulo superior izquierdo de la pantalla de edición, y seleccionando a continuación el bloque que en cada caso convenga.
- Haciendo clic en el icono del insertador, que aparece,en el borde lateral izquierdo, al pasar el ratón bajo el último bloque del artículo, y seleccionando después el bloque que en cada caso convenga.
- Haciendo clic en el icono del insertador, que aparece, esta vez en color azul, al pasar el ratón por el centro de cualquiera de los bloques, y seleccionando acto seguido el bloque que en cada caso convenga. En este caso el bloque se inserta no al final del artículo, sino justo encima del bloque em el que se ha hecho clic.
2.2. Otras operaciones con los bloques
Una vez insertado un bloque, cualquiera que sea este, se pueden realizar con él una serie de operaciones básicas, mediante dos elementos propios del interfaz de gestión de bloques, que son, por un lado, los manejadores laterales del bloque, y por otro la barra superior de opciones de cada bloque. Explicaremos unos y otros a continuación.
2.2.1. Ordenación de bloques
Para mover o desplazar un bloque, basta con pasar el ratón por encima del borde lateral izquierdo del bloque. Aparecerán entonces unos manejadores en forma de flechitas que apuntan hacia arriba y hacia abajo. Al pulsar sobre ellas, el bloque subirá o bajará un orden de posición, y lo hará tantas veces como se haga clic sobre las flechas.
También se pueden ordenar los bloques mediante la técnica de arrastrar y soltar. Para ello, hay que pasar el ratón por encima del borde lateral izquierdo del bloque, como acabamos de explicar, y posarlo sobre el icono que tiene forma de cuadrícula de seis puntos. Entonces el icono se transformará en una mano abierta, cuyo arrastre permite desplazar el bloque a otra posición.
De entre los dos procedimientos, nosotros aconsejamos el primero, que es más fácil y seguro de ejecutar, aunque algo más lento que el otro. Hay que tener en cuenta que en un artículo largo y complejo, la reordenación de los bloques mediante la técnica de arrastrar y soltar puede ser bastante difícil, porque obliga a desplazamientos muy largos con el ratón.
2.2.2. Duplicación de bloques
Duplicar un bloque es muy fácil. Basta con hacer clci sobre el icono de opciones del bloque, que tiene forma de tres puntos alineados en vertical, y seleccionar la opción “Duplicar”.
La duplicación de bloques es un procedimiento muy útil cuando un artículo contienen muchos elementos semejantes, aunque ligeramente diferentes entre sí. En vez de crear un nuevo bloque desde cero, es mucho más rentable duplicarlo y luego realizar sobre él los cambios necesarios.
2.2.3. Eliminación de bloques
Para eliminar un bloque hay que colocarse sobre él, hacer clic sobre el icono de opciones del bloque, y seleccionar la última opción, “Quitar bloque”. Conviene tener en cuenta que el bloque desaparece inmediatamente, sin pedir confirmación. Si se ha cometido un error, siempre se puede volver atrás, utilizando para ello el icono correspondiente en el área superior de inserción de bloques.
2.2.4. Inserción de bloques antes y después
Muchas veces es necesario insertar un bloque en una posición determinada del artículo. Para conseguirlo, basta con pulsar sobre el icono de opciones de un bloque y seleccionar la opción “Insertar antes”, o “Insertar después”.
La combinación de esta técnica con la de reordenar los bloques permite agilizar muchísimo la elaboración de artículos largos. Gracias a ambas funciones, es muy fácil esbozar el esquema o esqueleto de un documento complejo, que posteriormente se puede ir completando y afinando.
2.2.5. Edición del código HTML de un bloque individual
El nuevo editor de WordPress no solo permite ver y editar todo el código HTML de un documento, tal como hemos visto en el primer artículo de esta serie, sino también el código de un bloque individual, lo cual es muy útil para hacer ajustes finos o resolver problemas de formato y etiquetas que de otro modo serían inabordables. Esta operación es tan sencilla como las anteriores, pues basta con pulsar sobre el correspondiente icono de opciones del bloque y seleccionar la opción «Editar como HTML». Para volver al modo de edición visual, hay que pulsar sobre el icono de opciones y seleccionar «Editar visualmente».
2.2.6. Conversión de bloques
Un bloque se puede transformar o convertir en otro, aunque con ciertas limitaciones, ya que un bloque solo se puede convertir en otro si entre ambos existe una relación de afinidad. Por ejemplo, un bloque de párrafo se puede convertir en un bloque de encabezado (y viceversa), y un bloque de imagen se puede convertir en un bloque de galería de imágenes (y viceversa). Sin embargo, un bloque de párrafo no se puede convertir en un bloque de imagen.
Para convertir un bloque, basta con hacer clic sobre el icono que aparece en el extremo izquierdo de la barra de opciones del bloque. Se desplegarán entonces los bloques afines, entre los que se puede seleccionar el que más convenga.
La conversión de bloques es un recurso muy práctico, de gran utilidad para maximizar la productividad de la escritura. Por ejemplo, se puede escribir un texto largo sin preocuparse del tipo de bloque que se inserta y luego hacer las conversiones necesarias.
2.2.7. Creación y gestión de bloques reutilizables
Gutenberg permite crear bloques que, a modo de miniplantillas, pueden ser reutilizados posteriormente en otros artículos del sitio web. Esta funcionalidad dota al nuevo editor de una potencia y versatilidad enormes, cuyos límites solo dependen de las necesidades e imaginación de los usuarios.
Para crear un bloque reutilizable, naturalmente hay que disponer en primer lugar de un bloque ya creado con tal fin. Una vez creado el bloque, hay que hacer clic sobre su correspondiente icono de opciones, y seleccionar la opción «Añadir a los bloques reutilizables». Con ello, el bloque reutilizable se añade al interfaz de adición de bloques, dentro de la sección «Reutilizable» y de este modo se encuentra disponible para ser insertado en cualquier artículo.
Cuando se crea un bloque reutilizable, en realidad lo que hace WordPress es activar un nuevo tipo de contenido, que se puede gestionar de la misma manera que las entradas y las páginas, mediante su propia pantalla de edición. Conviene tener en cuenta que el contenido de un bloque reutilizable no se puede modificar desde el editor de páginas y entradas de WordPress. Si se desea editar y modificar este tipo de bloques, hay que ir a una pantalla específica, a la que se llega desde el menú de opciones generales del editor de WordPress, haciendo clic en la opción «Gestionar todos los bloques reutilizables». En el caso de este sitio web, la URL de gestión de los bloques reutilizables es esta:
https://cursoswp.educacion.navarra.es/cursowp2019/wp-admin/edit.php?post_type=wp_block2.3. Ocultación de las propiedades del documento y de los bloques
UDesde el área de edición se pueden ocultar las propiedades del documento, lo cual permite disfrutar de un editor más limpio y libre de distracciones. Esto se puede hacer en cualquier momento de la edición, y desde cualquier bloque. Para conseguirlo, hay que hacer clic sobre el icono de propiedades del bloque, y seleccionar la opción «Ocultar ajustes del bloque». Si se desea volver a hacer visibles dichos ajustes, basta con repetir la operación y seleccionar la opción «Mostrar ajustes del bloque».

Deja una respuesta