En el presente artículo vamos a analizar con el mayor detalle posible la estructura y configuración de Gutenberg, el nuevo editor de WordPress. En primer lugar explicaremos la disposición general de la pantalla de edición, y a continuación procederemos a detallar cada una de las cuatro áreas de que consta el editor.
1. Las áreas del nuevo editor de WordPress
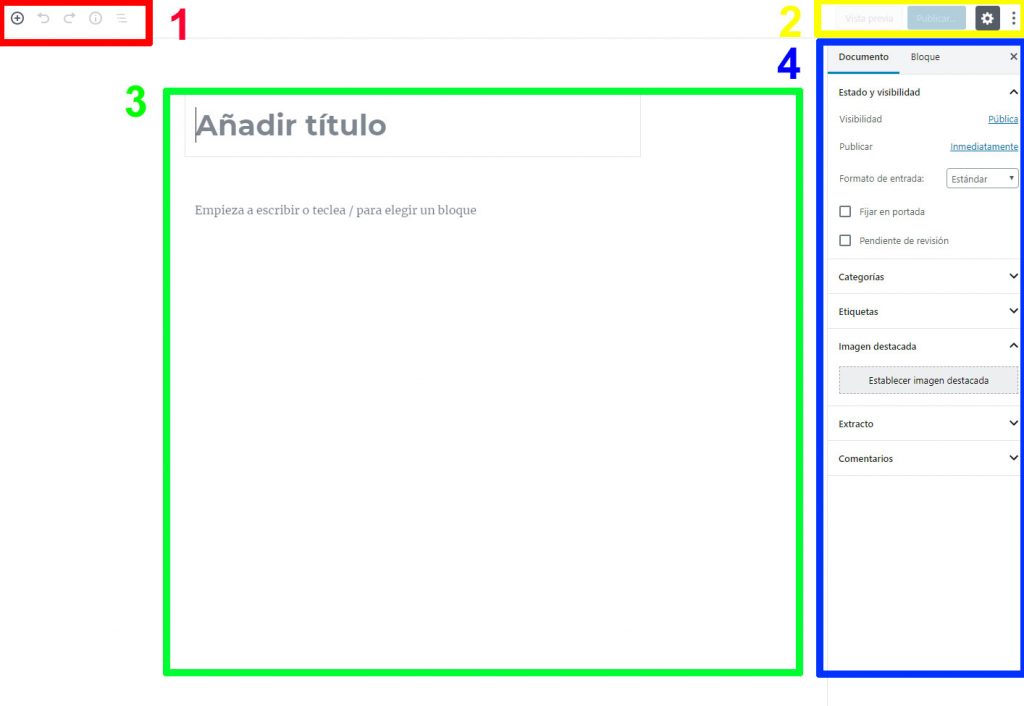
El editor de WordPress se estructura en cuatro áreas fundamentales,a saber:
- El área de inserción de bloques, situada en el ángulo superior izquierdo de la pantalla de edición. En la captura de pantalla que incluimos al final de esta lista aparece recuadrada en color rojo.
- El área de publicación y de configuración del editor, que ocupa el ángulo superior derecho de la pantalla de edición. La hemos marcado en color amarillo.
- El área de edición propiamente dicha, situada en el centro de la pantalla de edición. En ella se escribe el título de los artículos y se añaden y editan bloques. Está marcada en color verde.
- El área de configuración de las propiedades del contenido, situada en el lado derecho de la pantalla de edición, y dividida a su vez en dos columnas: la columna de propiedades del documento, y la columna de propiedades de los bloques. La hemos recuadrado en color azul.

Para no alargar excesivamente la descripción del editor, hemos decidido dividirla en tres artículos diferentes. En este primero explicaremos las áreas de inserción de bloques, de publicación y (parcialmente) de configuración del editor.
2. Área de inserción de bloques
Esta área, que como tal no existía en el anterior editor de WordPress, puede considerarse una de las principales innovaciones del nuevo editor. Y lo es no solo por los cambios que implica en los procedimientos de edición de los artículos, sino también por la potencia y versatilidad que añade al editor. El área dispone de cinco iconos correspondientes a diferentes funciones, que describimos de izquierda a derecha:
- Icono para añadir bloques. Al hacer clic sobre este icono se despliega una ventana modal emergente (popup) en la que se incluyen todos los bloques insertables en el área de edición. La ventana modal también cuenta con un buscador que permite localizar los bloques si el usuario no los identifica a primera vista. En próximos artículos veremos cuáles son los bloques nativos de WordPress, cómo se organizan y para qué sirven.
- Icono de deshacer. Permite volver atrás en las acciones realizadas sobre el editor.
- Icono de rehacer. Sirve para anular las acciones de deshacer.
- Icono de estructura del contenido. Al pulsar sobre este icono se abre una ventana modal que ofrece información muy interesante sobre el artículo que se está editando. En primer lugar aparecen datos numéricos sobre el número de palabras, encabezados o titulares, párrafos y bloques de que consta la entrada o página; en segundo lugar, se muestra el esquema del documento de acuerdo con la jerarquía de titulares propia del código HTML. Si el usuario pulsa sobre cualquiera de los elementos integrantes de dicho esquema, el foco del editor se desplazará hasta él, lo cual convierte a esta herramienta en una utilidad muy potente para comprender de un vistazo la estructura de contenido de un artículo.
- Icono de navegación por bloques. Al hacer clic sobre este icono se abre una ventana modal que muestra la secuencia de bloques del documento y, en su caso, la jerarquía de estos. Si el usuario pulsa sobre el icono de cualquiera de los bloques, el foco del editor se desplaza hasta él, lo cual convierte a esta herramienta en una utilidad muy potente para agilizar, ordenar y optimizar el proceso de edición.
3. Área de publicación y de configuración del editor
La segunda área del editor de WordPress combina dos funciones diferenciadas: la publicación de los artículos, por un lado, y la configuración del propio editor, por otro. Para conseguir una exposición más clara, vamos a distinguir ambas funciones en epígrafes separados.
3.1. Funciones de publicación de artículos
Dependiendo del estado del artículo (sin publicar, en borrador, ya publicado, etc.), aparecen distintos elementos en esta área:
- Solo guardar. Este enlace sirve para guardar un artículo en modo de borrador, es decir, sin publicar.
- Vista previa. Este enlace permite previsualizar el aspecto de una entrada en cualquier momento del proceso de edición, tanto si se encuentra en modo de borrador, como si ya ha sido publicada. Al pulsar sobre el enlace, el artículo se abre en una nueva ventana o pestaña, lo cual favorece el proceso de edición, ya que el trabajo de elaboración del artículo se realiza en una pantalla y la previsualización en otra.
- Publicar…. Este botón solo aparece si la entrada no ha sido publicada previamente. Al pulsar sobre él, se despliega otra de las innovaciones de Gutenberg, que es el comprobador de publicación, mediante el cual el sistema trata de asegurar que la publicación de un artículo se realiza con las máximas garantías. Si el usuario está de acuerdo en publicar, puede pulsar sobre el botón correspondiente, o bien cancelar la publicación, con el fin de volver a revisar el artículo.
- Actualizar. Este botón solo aparece si la entrada ya ha sido publicada y se pretende publicar los cambios realizados sobre ella. Al pulsar sobre el botón, este se transforma en otro muy parecido, con la leyenda Actualizando…
- Cambiar a borrador. Mediante este enlace se puede modificar el estado de una entrada ya publicada, a fin de despublicarla y convertirla en un borrador.
3.2. Funciones de configuración del editor
Los dos iconos que aparecen a la derecha de esta área del editor (el engranaje y los tres puntos dispuestos en vertical) proporcionan acceso a las opciones de configuración del nuevo editor de WordPress. A continuación explicaremos todas estas opciones, en dos epígrafes diferentes que corresponden a los dos iconos citados.
3.2.1. Ajustes del editor
El icono del engranaje o rueda dentada actúa como un conmutador que permite mostrar u ocultar las opciones del artículo que se está editando en un momento dado. Dicho de otra modo: el icono del engranaje sirve para mostrar u ocultar el área de configuración del artículo (es el área 4, recuadrada en azul en la figura 1).
Como ya hemos explicado, esas opciones se organizan en dos columnas, «Documento» y «Bloques», que agrupan los diversos ajustes que afectan al documento en su conjunto, y a cada uno de los bloques de que consta. Explicaremos todos estos ajustes más adelante.
3.2.2 Mostrar más herramientas y opciones
Al pulsar sobre el icono de los tres puntos dispuestos en vertical se despliegan las opciones complementarias del editor, que son las siguientes:
A. Grupo de opciones «Ver»
Las tres opciones agrupadas en este epígrafe controlan la apariencia y modo de trabajo del editor. Son las siguientes:
- Barra de herramientas superior. Si se activa esta opción, desaparecen temporalmente las opciones de edición de cada bloque individual, que son sustituidas por una única barra superior de opciones, común para todos los bloques; no obstante, debe tenerse en cuenta que la barra superior mostrará opciones diferentes en función del bloque que en cada momento se esté editando. Optar por este modo de trabajo hace que la experiencia de edición sea más parecida, aunque no del todo igual, a la que los usuarios tenían con el antiguo editor de WordPress.
- Modo de enfoque. Cuando se activa esta opción, el foco del editor se centra en el bloque sobre el que en ese momento está trabajando el usuario, para lo cual disminuye la nitidez y el contraste con el que se presentan los demás bloques. Esta técnica favorece la concentración del usuario sobre el bloque que en cada momento esté editando.
- Modo a pantalla completa. Si se activa esta opción, el editor oculta el menú lateral de administración de WordPress, lo cual permite trabajar sin distracciones y centrarse en el proceso de escritura y edición del artículo.
Las tres opciones que acabamos describir actúan como sendos conmutadores, de modo que el usuario puede activarlas y desactivarlas cuando así lo prefiera o necesite. Además, las tres opciones se pueden combinar entre sí, a fin de adaptar el editor al estado que en cada momento resulte más conveniente para el usuario.
B. Grupo de opciones «Editor»
Desde este grupo de opciones se puede controlar el modo de trabajo del editor, que como en versiones anteriore de WordPress, ofrece dos posibilidades: la edición visual (opción predeterminada) y la edición directa del código HTML. Si se opta por esta segunda opción, todo el artículo se podrá editar en modo de código. Conviene tener en cuenta esta precisión, ya que, como veremos más adelante, también es posible trabajar en modo de edición de código en cada uno de los bloques individuales.
C. Grupo de opciones «Herramientas»
Este epígrafe agrupa un conjunto de utilidades que permiten gestionar diversos aspectos del editor y aumentar su productividad. Son las siguientes:
- Gestionar todos los bloques reutilizables. Sirve para administrar los bloques reutilizables (este concepto lo veremos en posteriores artículos). Al hacer clic sobre dicha opción, el editor muestra un aviso de que se va a cerrar; si se acepta el cierre del editor, el sistema envía al usuario a una pantalla especial de gestión de contenidos (con la URL
.../wp-admin/edit.php?post_type=wp_block), desde la que se pueden administrar los bloques como si fueran entradas o páginas. Desde esta pantalla también se pueden exportar los bloques a un fichero con formato JSON, que posteriormente se puede importar desde la misma instalación de WordPress o desde otra diferente. - Atajos de teclado. Al activar esta opción, se abre una ventana modal que muestra todos los atajos de teclado del editor de WordPress (más de 25). Aunque la mayoría de los usuarios no la utilicen nunca, es una herramienta muy útil para las personas acostumbradas a trabajar con comandos, lo cual exige, claro está, cierto tiempo de aprendizaje y un hábito consistente.
- Copiar todo el contenido. Esta utilidad permite copiar todo el contenido de un artículo, el cual se puede pegar posteriormente en WordPress o en cualquier otro editor.
D. Opciones adicionales
Al hacer clic sobre el enlace «Opciones», se abre una nueva ventana modal emergente con diversos conmutadores que permiten activar o desactivar la mayor parte de las opciones del área de configuración de las propiedades del contenido. Esta ventana modal no solo permite activar o desactivar los paneles de opciones del editor, sino incluso los paneles de opciones avanzadas que aparecen bajo él. Estos últimos paneles son exactamente iguales a los de las versiones anteriores de WordPress.
E. Otras posibles opciones
Para terminar con el análisis de esta área del editor, hemos de llamar la atención sobre el hecho de que en ella pueden aparecer otras opciones diferentes a las ya explicadas, dado que algunos plugins añaden a esta área botones, enlaces o conmutadores complementarios. Por tanto, la apariencia del editor de un sitio web concreto podría ser ligeramente diferente a la que se muestra en la figura 1.

Deja una respuesta