En este artículo vamos a intentar demostrar las posibilidades del editor Gutenberg a la hora de insertar imágenes en WordPress. También se ha utilizado este artículo con otro propósito: servir de escenario de pruebas de Block Gallery, uno de los mejores plugins de bloques de galería de fotos, y totalmente compatible con las técnicas de edición del nuevo editor incorporado a la versión 5.0 de WordPress.
1. El bloque de imagen
El bloque «Imagen» del nuevo editor de WordPress funciona de forma muy semejante al anterior editor. No obstante, presenta algunas innovaciones significativas que hacen que la inserción de imágenes resulte todavía más fácil que antes:
- Se pueden subir imágenes directamente desde el ordenador a la pantalla de edición, mediante la técnica de arrastrar y soltar. Las imágenes así subidas se guardan en la biblioteca multimedia, de forma totalmente transparente para el usuario .
- La selección de imágenes desde la biblioteca multimedia o la subida de estas desde el ordenador o equipo del usuario son opciones incorporadas al bloque de imagen, lo cual permite que la adición de imágenes sea mucho más intuitiva y rápida que en el anterior editor.
- Las imágenes se pueden redimensionar directamente desde la pantalla de edición, para lo cual solo hace falta arrastrar los manejadores en forma de círculo azul que aparecen al seleccionar la imagen.
- Siempre que el tema lo permita, es posible aplicar a las imágenes tamaños especiales que desbordan la anchura prevista en la caja de texto.
- Se pueden editar directamente algunas de las propiedades de los pies de fotos o leyendas de las imágenes. Por ejemplo, se pueden añadir cursivas, negritas o enlaces.
Como ocurría con el anterior editor, el nuevo bloque de imagen permite modificar las siguientes propiedades de la imagen:
- El tamaño con que se muestra. Se pueden seleccionar diferentes tamaños (determinados por el tema), y además redimensionar visualmente las imágenes, tal como ya hemos indicado.
- La alineación de la imagen con respecto al texto. Más adelante veremos las posibilidades existentes.
- Los metadatos de las imágenes: título, descripción, texto alternativo y leyenda o pie de foto.
- Los enlaces a que apuntan las imágenes.
- Los estilos CSS que modifican la apariencia de la imagen. Este es un aspecto avanzado del proceso de edición, que solo trataremos en este curso de forma muy sumaria.
También es posible editar el tamaño de las imágenes y aplicar algunos efectos, todo ello de la misma manera con que se hacía en el anterior editor de WordPress. Para ello, hay que pulsar sobre el icono con forma de lápiz del bloque de imagen, y a continuación hacer clic en el enlace «Editar imagen», lo cual traslada al usuario a la biblioteca multimedia, desde la que se pueden realizar dichas tareas. Por supuesto, cualquier imagen se puede editar directamente desde la biblioteca multimedia, tal como se hacía en versiones anteriores.
Aunque no nos detendremos en describir los procedimientos de edición de las propiedades que acabamos de citar, pues damos por supuesto que los asistentes al curso ya dominan los mecanismos básicos, por haber utilizado tanto el editor como la biblioteca multimedia de las versiones anteriores de WordPress, sí examinaremos con cierto detenimiento las innovaciones que presenta el tratamiento de las imágenes en el nuevo editor.
2. Imágenes individuales con distintos tipos de alineación
2.1. Alineación a la izquierda

Para insertar una imagen y alinearla a la izquierda, hay que utilizar una técnica que puede resultar un tanto contraintuitiva. En primer lugar, se debe insertar la imagen con el tamaño adecuado (por ejemplo, a la foto que ilustra el presente ejemplo se le ha aplicado el tamaño «medio», de 300×200 píxels). A continuación, se ha redactado un texto, con la suficiente longitud como para «envolver» la imagen, sin que queden líneas vacías a la derecha de esta. El último paso consiste en aplicar a imagen una alineación a la izquierda; al hacerlo, parecerá que la imagen se inserta dentro del bloque de texto que está por debajo de ella (aunque solo es un efecto visual, ya que texto e imagen son bloques separados).
2.2. Alineación a la derecha

Para insertar una imagen y alinearla a la derecha, hay que utilizar la misma técnica que acabamos de describir en el epígrafe anterior: en primer lugar, se debe insertar la imagen con el tamaño adecuado (por ejemplo, a la foto que ilustra el presente ejemplo se le ha aplicado el tamaño «medio», de 300×200 píxels). A continuación, se ha redactado un texto, con la suficiente longitud como para «envolver» la imagen, sin que queden líneas vacías a la izquierda de esta. El último paso consiste en aplicar a imagen una alineación a la derecha; al hacerlo, parecerá que la imagen se inserta dentro del bloque de texto que está por debajo de ella (aunque solo es un efecto visual, ya que texto e imagen son bloques separados).
2.3. Alineación en el centro (imagen centrada)
Este es el método de alineación más directo y simple, y el más aconsejable en la mayoría de las situaciones. El bloque de imagen se puede insertar antes o después del texto, como convenga a los propósitos de edición. En cualquier caso, siempre conviene que las imágenes centradas tengan suficiente tamaño como para abarcar toda la anchura de la caja de texto.

3. Nuevos efectos de imagen del editor Gutenberg
A partir de la versión 5.0, el editor de WordPress permite insertar imágenes con varios efectos visuales que no estaban disponibles en las versiones anteriores. Los describimos a continuación.
3.1. Imagen de anchura ampliada
Este tipo de imagen se inserta de la misma manera que cualquier otra, mediante el bloque de imagen. Una vez insertada basta hacer clic sobre el icono denominado «Ancho amplio» (que no parece, por cierto, una traducción demasiado afortunada), para conseguir el efecto que puede verse a continuación.

3.2. Imagen de anchura completa
Esta imagen también se inserta de manera absolutamente normal mediante el bloque «Imagen». Una vez añadido el bloque, basta con hacer clic sobre el icono con la etiqueta «Anchura completa», y el resultado será una imagen que ocupa toda la anchura asignada por el diseño del tema y que desborda los límites de la caja de texto..

Nota muy importante sobre las imágenes de anchura ampliada y las imágenes de anchura completa
El aspecto de estas imágenes solo será diferente al de otros tamaños de imágenes si el tema del sitio web es compatible con los estilos que determinan ambos tipos de imágenes y si la caja de texto ofrece una anchura suficiente. Dicho en otros términos: si el tema no está preparado para Gutenberg, las imágenes se verán como si hubieran sido insertadas a tamaño grande en el centro de la caja de texto.
Como puede observarse en las imágenes que ilustran este artículo, el tema Essence Pro, con el que está elaborado este sitio web, es plenamente compatible con Gutenberg, lo cual permite que las imágenes de anchura ampliada y de anchura completa se muestren en todo su esplendor. Para garantizar que las imágenes se pudieran disponer sobre una caja de texto con suficiente anchura, hemos desactivado en este artículo la barra lateral izquierda que por defecto muestran todos los artículos del sitio web.
4. El bloque de imagen de fondo
El bloque denominado «Fondo» es otra de las innovaciones de Gutenberg en lo que se refiere al tratamiento de las imágenes. Su propósito es incrustar una imagen de fondo, sobre la cual se puede superponer un título o leyenda. Resulta muy apropiado para cabeceras de página o para secciones que se pretende destacar. En el ejemplo que ilustra este artículo, hemos insertado el bloque «Fondo», le hemos aplicado la anchura completa, y le hemos añadido una leyenda.
El bloque «Fondo» ofrece algunas opciones de configuración muy interesantes, como la posibilidad de seleccionar el color del texto y hacer que la imagen de fondo sea fija, con lo que se consigue un elegante efecto visual, semejante al denominado efecto Parallax. También es posible determinar el contraste de la imagen de fondo, a la que se puede superponer una «capa» que establece su porcentaje de opacidad.
Al igual que ocurría con las imágenes de anchura ampliada y anchura fija, conviene tener en cuenta que, si se desea conseguir resultados óptimos con el bloque «Fondo», es necesario utilizar un tema plenamente compatible con los estilos que determinan el aspecto de este bloque.
Imagen de fondo con texto superpuesto y opacidad del 30%
5. El bloque de galería de imágenes
El nuevo bloque de galerías de imágenes de WordPress tampoco presentará ninguna dificultad a los usuarios que ya han creado anteriormente galerías de imágenes, pues la mayor parte de sus procedimientos de uso son muy semejantes al del editor anterior.
Ahora bien, el nuevo bloque proporciona mucho más control sobre la apariencia final de las colecciones de fotos. En efecto, las funciones ya conocidas para los usuarios de WordPress, como la posibilidad de determinar el número de columnas de la presentación y la de seleccionar los enlaces a los que apuntan las fotos, se complementan ahora con una opción de «Recortar imágenes», que permite modificar la apariencia de las imágenes en las galerías, para conseguir así un ajuste perfecto de estas en función del número de columnas seleccionado. Para demostrar el funcionamiento de esta opción, lo mejor es comprobar el aspecto que adquieren las imágenes de una misma galería cuando se presentan con diferente número de columnas.
5.1. Galería de seis imágenes, en dos columnas
5.1. Galería de seis imágenes, en tres columnas
5.3. Galería de seis imágenes, en cuatro columnas
5.4. Galería de seis imágenes, en cinco columnas
5.5. Galería de seis imágenes, en seis columnas
6. Galerías especiales con el plugin Block Gallery
Algunos plugins permiten elaborar galerías de fotos especiales. Uno de los más populares y que ofrece mejores resultados es Block Gallery, que añade a Gutenberg tres nuevos bloques de galerías de imágenes: galería en carrusel o pase de diapositivas, galería en mampostería, y galería de fotos apiladas. Los tres bloques disponen de múltiples parámetros de configuración y a sus imágenes se les pueden aplicar diversos efectos de coloración.
6.1. Galería en carrusel
El ejemplo que puede verse a continuación es una galería de anchura completa, a cuyas fotos se ha aplicado el efecto de coloración «Vintage». Además, el carrusel de fotos «flota» sobre una imagen de fondo.






6.2. Galería en mampostería
En este caso la galería es de anchura ampliada (no completa); a las fotos de les ha aplicado un efecto de saturación de color, sus esquinas se han redondeado con un valor de 20px y se ha añadido una separación interior entre las imágenes de 40 px. Además, la galería se ha configurado para que no aparezcan los pies de foto.
6.3. Galería de fotos apiladas
En este tercer ejemplo, la galería tiene anchura completa, las fotos se muestran a tamaño completo y con un matiz de coloración sepia.

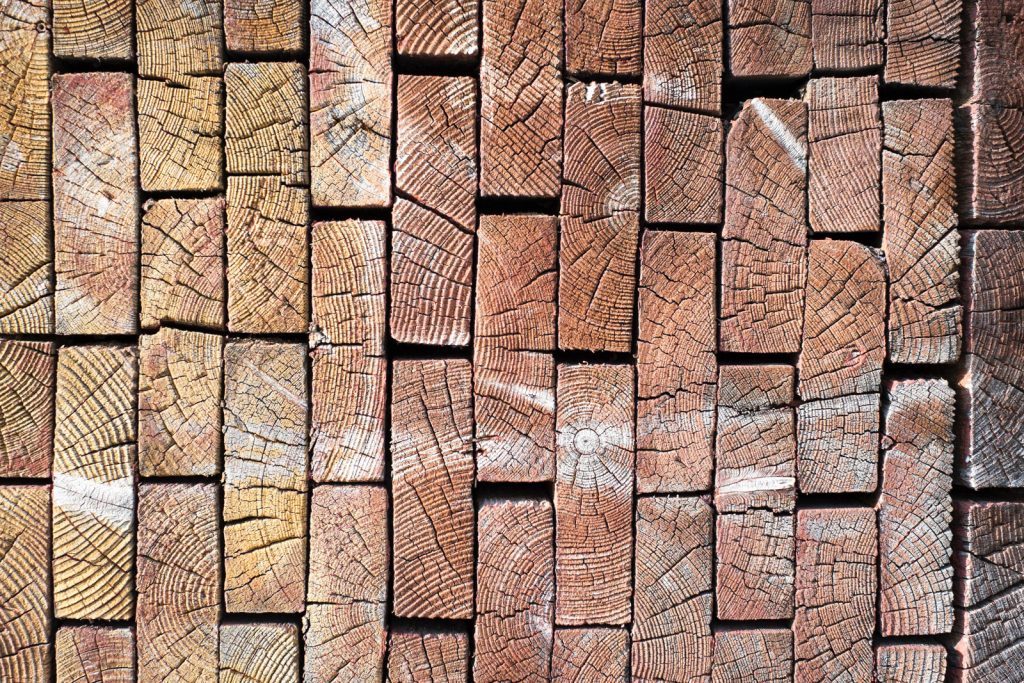
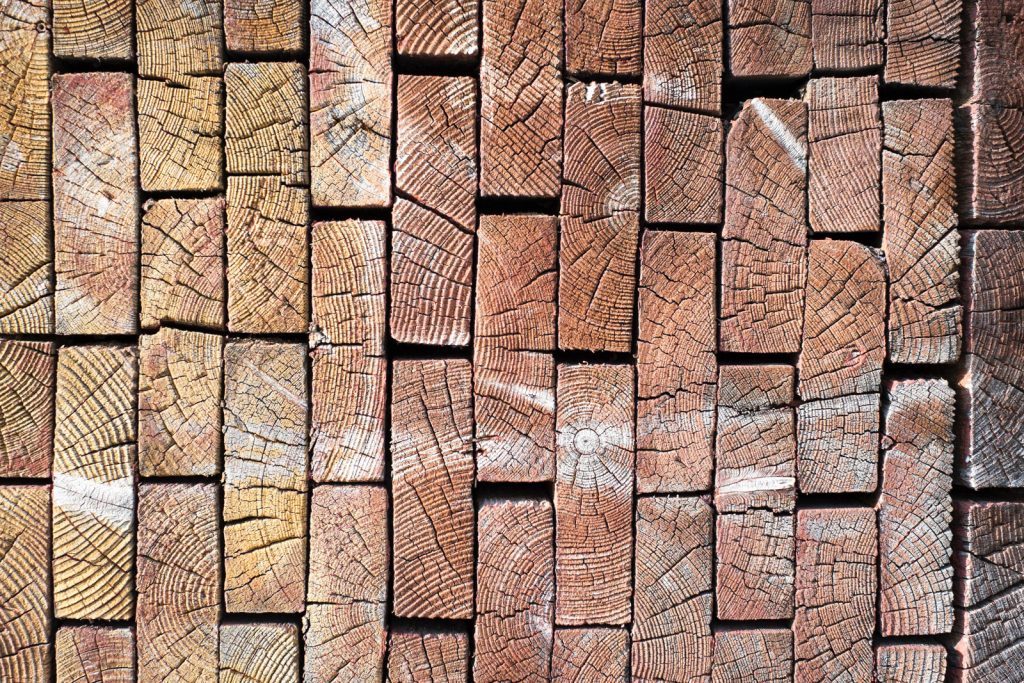
Bloques de madera 
Artesano 
Cuadros de pájaros 
Contacto 
Letras de molde 
Escribiendo en un portátil


[…] galería en mampostería, y galería de imágenes apiladas. Gran parte del artículo sobre los bloques de imágenes, en este mismo sitio web, ha sido creado con este […]