Esta página pretende servir como demostración de las posibilidades que ofrecen los bloques del plugin Atomic Blocks, uno de entre los muchos plugins de bloques que añaden múltiples funcionalidades al editor de WordPres. Para ver una descripción completa de los bloques que forman parte de este plugin, sus opciones, configuración y ejemplos de uso, aconsejamos la consulta del sitio web Atomic Blocks.
Atomic Blocks es un plugin muy bien valorado por los usuarios. Además, ha sido creado por WP Engine, la misma empresa que está detrás del desarrollo de los temas de la familia Genesis, lo cual es garantía de una perfecta integración entre los temas y este conjunto de bloques.
De los quince nuevos bloques que proporciona el plugin, en esta página hemos utilizado diez. A continuación mostramos lo que hemos hecho con ellos. Tras cada titular, aparece un ejemplo del bloque utilizado; por otro lado, cada uno de los titulares está enmarcado por un par de bloques de Espaciador/Divisor.
1. Diseño predefinido: imagen «héroe»

El futuro del diseño web está aquí.
Con Genesis y el plugin Atomic, puedes crear sitios web hermosos y potentes en pocos minutos, con secciones y diseños creados por profesionales
2. Bloque de cuadrícula de entradas
Los bloques nativos de WordPress 1
Bloques nativos de WordPress correspondientes a los siguientes tipos: bloques comunes, elementos integrados, y bloques de formato. El bloque clásico.
Los bloques nativos de WordPress 2
Bloques nativos de WordPress correspondientes a los siguientes tipos: elementos de diseño, widgets, y elementos incrustados.
Los bloques nativos de WordPress 3
Bloques nativos de WordPress correspondientes a los siguientes tipos: bloques más utilizados, bloques reutilizables y bloques creados por plugins o temas.
Bloques de imagen
Uso de los bloques de imágenes, de galería de imágenes y de imagen de fondo. Galerías de imágenes especiales mediante plugins.
El bloque clásico
El bloque clásico en el nuevo editor de WordPress: análisis de su funcionamiento, usos más frecuentes y particularidades de este bloque.
Otros bloques
Algunos ejemplos de bloques, como demostración de las técnicas de edición de WordPress y de las posibilidades que ofrece su nuevo editor.
3. Bloque contenedor
Este es el bloque de contenedor, que sirve para crear secciones o áreas de página en las que, a su vez, se pueden incluir otros bloques.
Este bloque facilita en gran medida el diseño de elementos de contenido personalizables, agrupaciones de bloques, etc. Por ejemplo, en el contenedor se puede incluir una galería de imágenes, tal como aparece a continuaciónn.

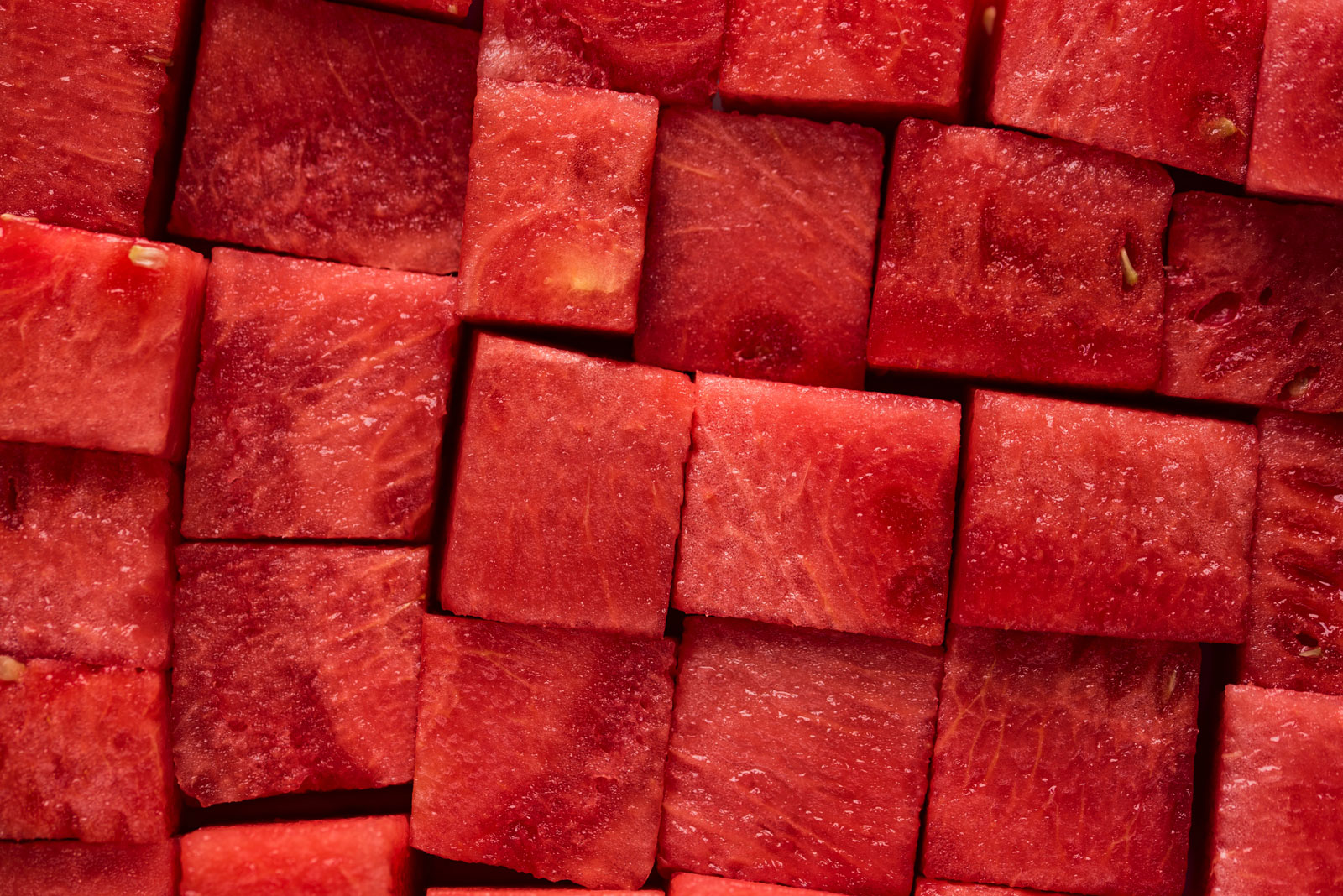
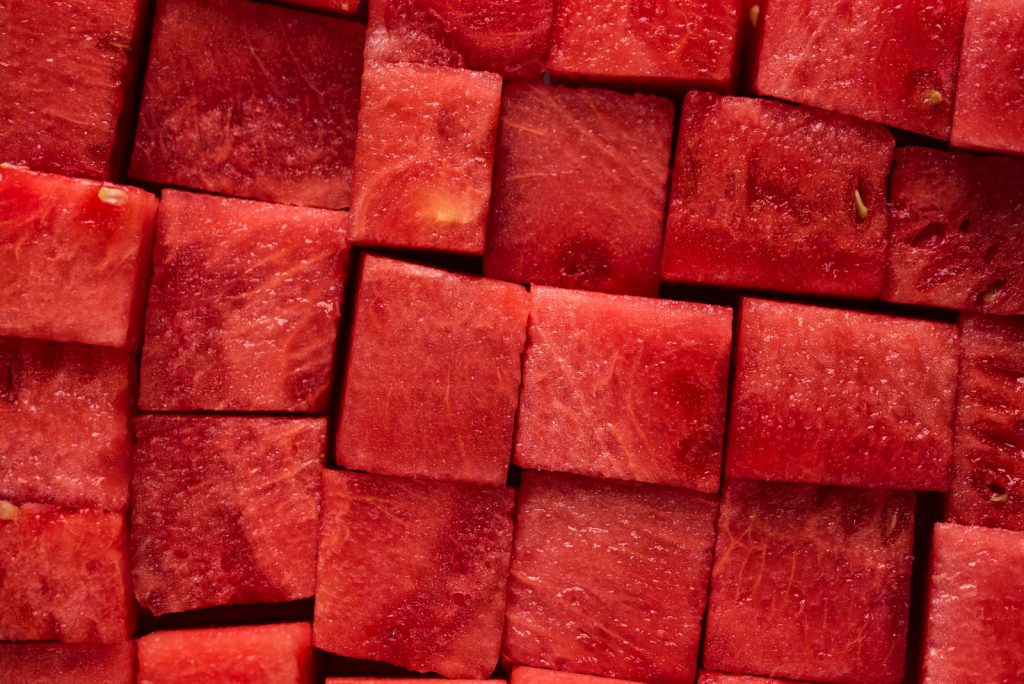
Cubos de sandía 
Brochas de pintura 
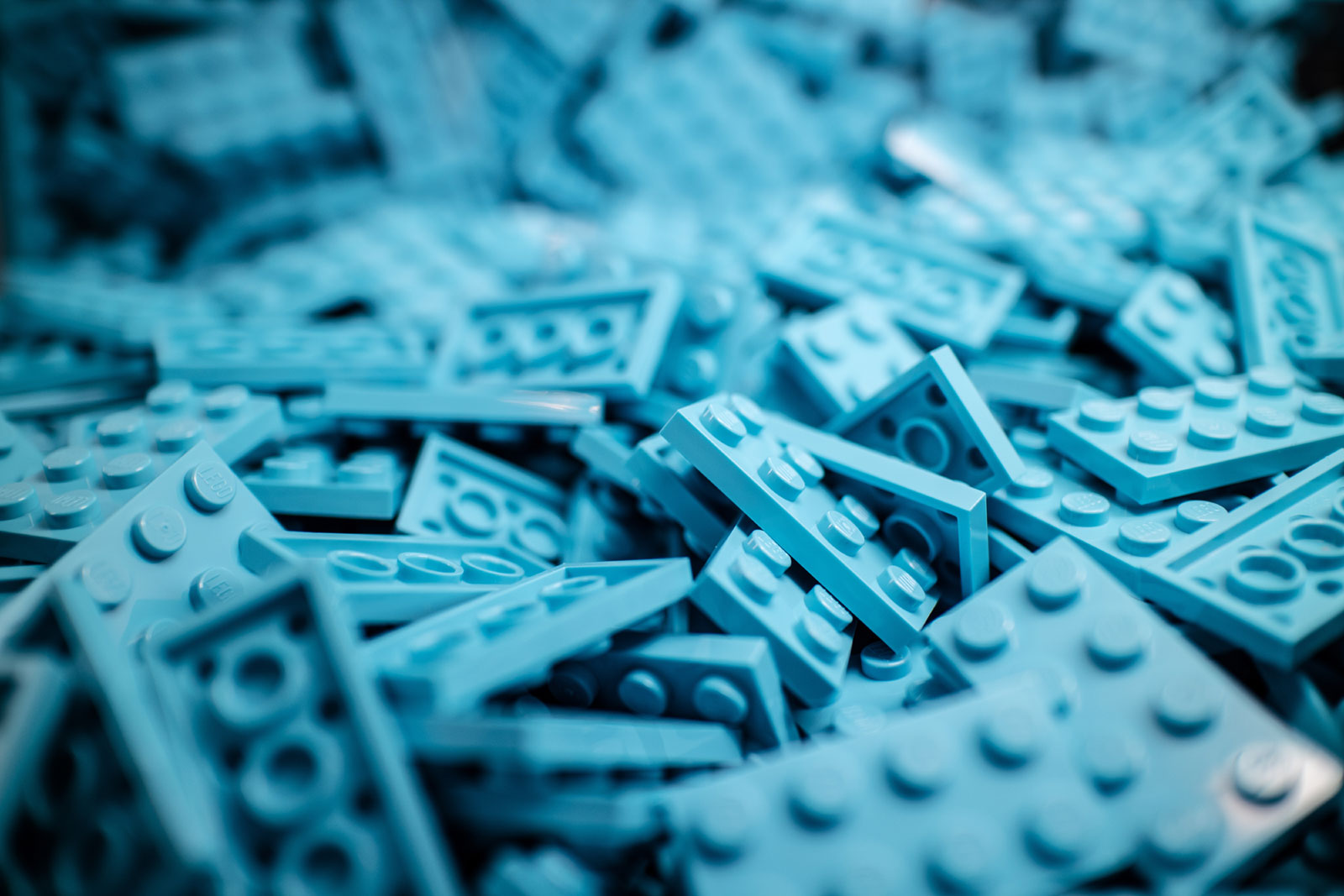
Piezas de Lego
El bloque de contenedor permite, entre otras cosas, elegir un color o imagen de fondo, determinar los márgenes y el relleno, etc., lo cual el proporciona una gran versatilidad.
4. Bloque de llamada a la acción

Esto es el título
Esto es el texto del bloque, que puede ser tan largo como haga falta.
5. Bloque de testimonio
Esto es un bloque de testimonio, que permite, como su propio nombre indica, incluir testimonios de personas.

Eduardo Larequi García
Gestor de múltiples instalaciones de WordPress6. Bloques de aviso
Aviso 1
Esto es un bloque de aviso, en tono aguamarina.
Aviso 2
Esto es un bloque de aviso, en tono azul y letra más grande.
Aviso 3
Esto es un bloque de aviso, en tono verde, que se puede descartar.
7. Bloques de acordeón
Primer elemento del acordeón
Este es el texto del primer bloque de acordeón, que por defecto aparece abierto.
Segundo elemento del acordeón
Este es el texto del segundo bloque de acordeón.
Tercer elemento del acordeón
Este es el texto del tercer bloque de acordeón.
9. Bloque de perfil de usuario

Eduardo Larequi García
Aquí estoy yo, dispuesto para lo que haga falta, siempre que se trate de WordPress, claro.
Esta es el área en la que se puede incluir una breve descripción del usuario. Como en casos anteriores, se puede utilizar tanto texto como haga falta, aunque no hay que abusar, pues en tal caso el efecto puede ser el contrario al que se pretende.
10. Bloque de letra capitular
Aquí tenemos un bloque de letra capitular específico, que no debe confundirse con el bloque de párrafo nativo de WordPress, cuya letra inicial también se puede configurar como letra capitular. El bloque «Drop Cap» de Atomic Blocks dispone de tres estilos de visualización diferentes: una capitular sencilla, una capitular sobre un recuadro oscuro, y una capitular con borde también oscuro, que es la opción seleccionada para este ejemplo.